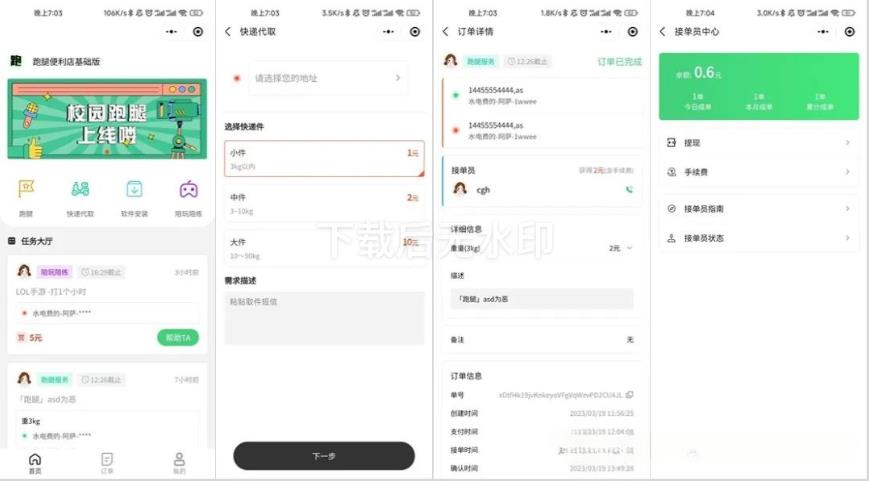
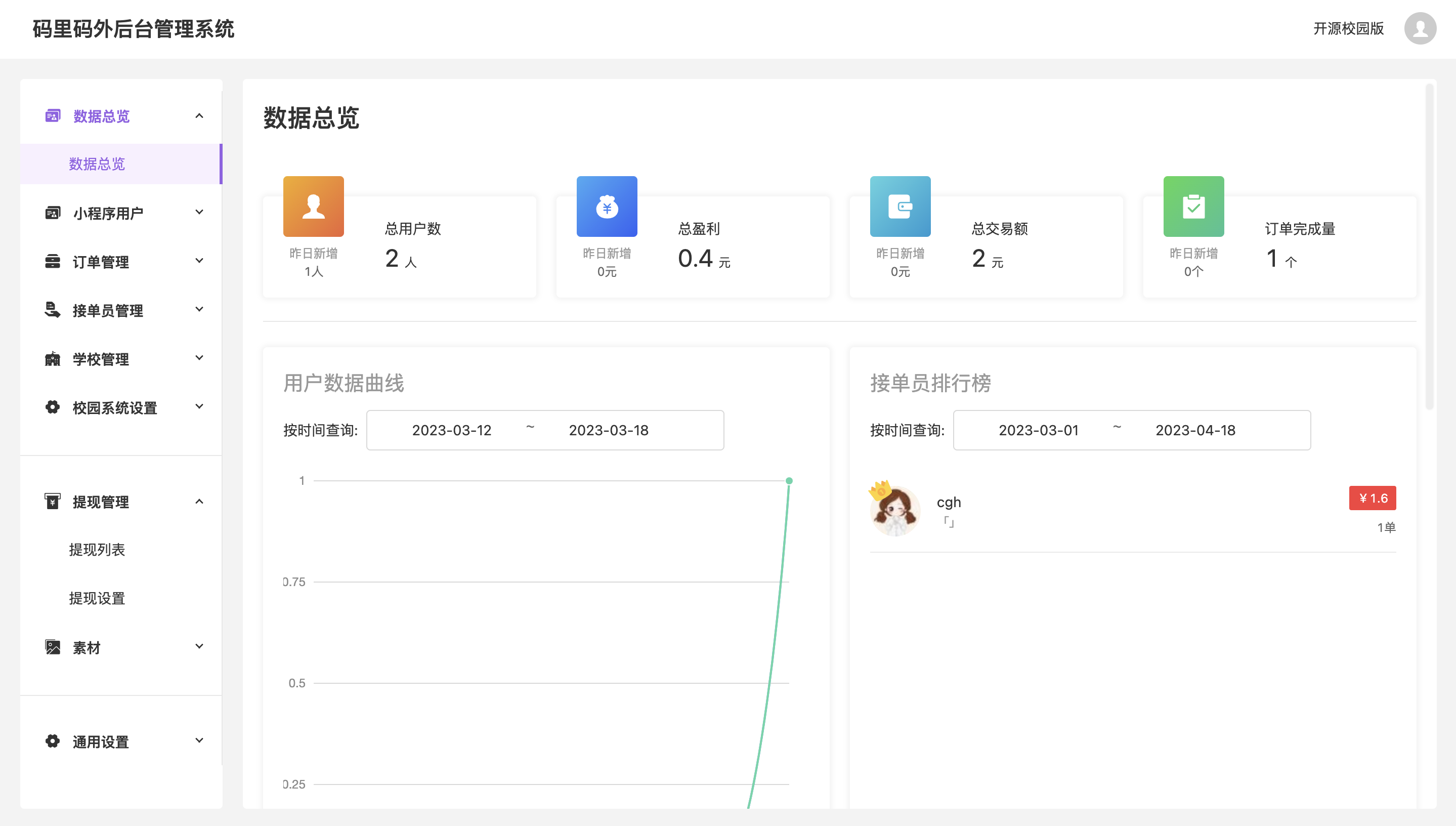
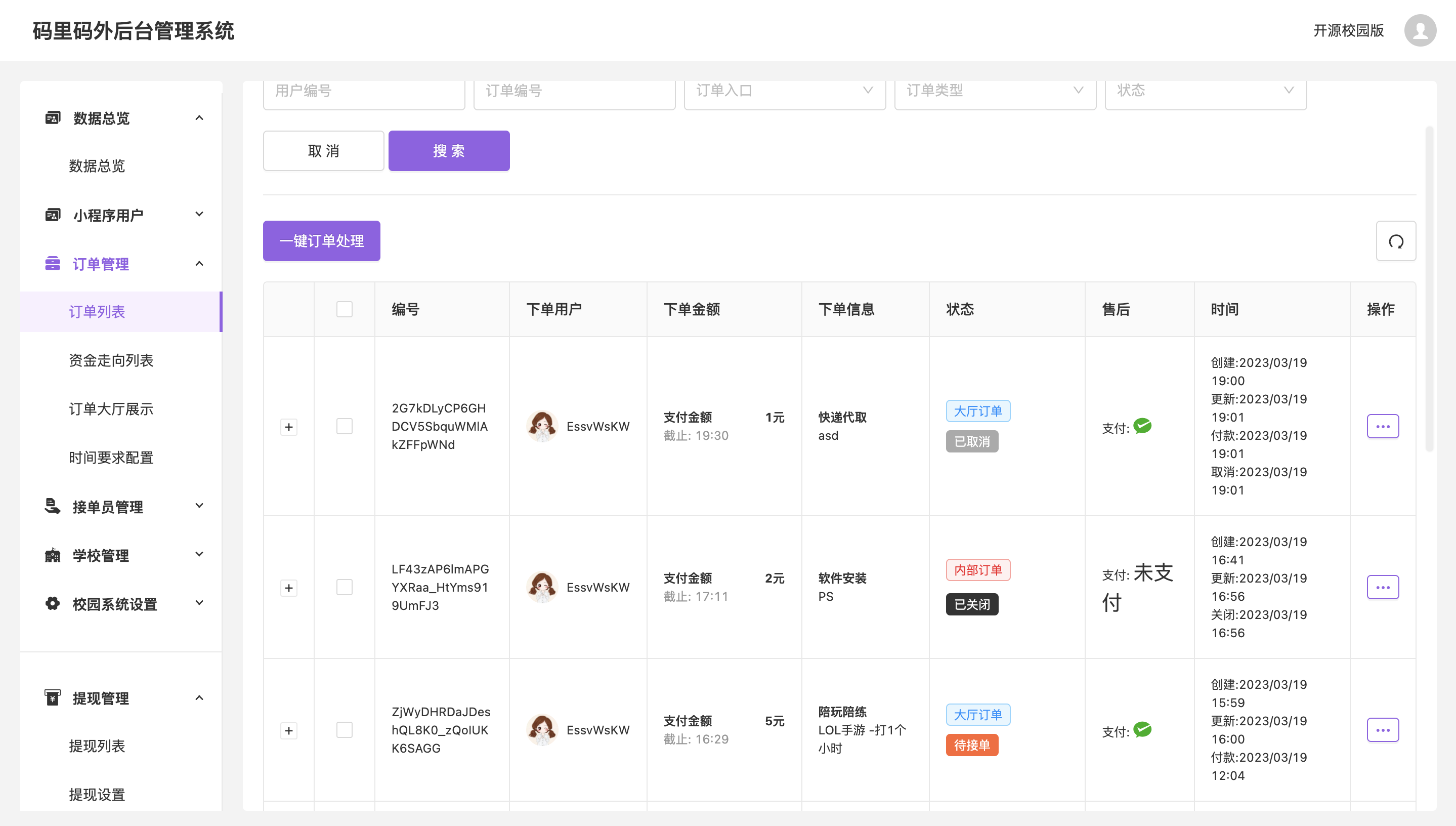
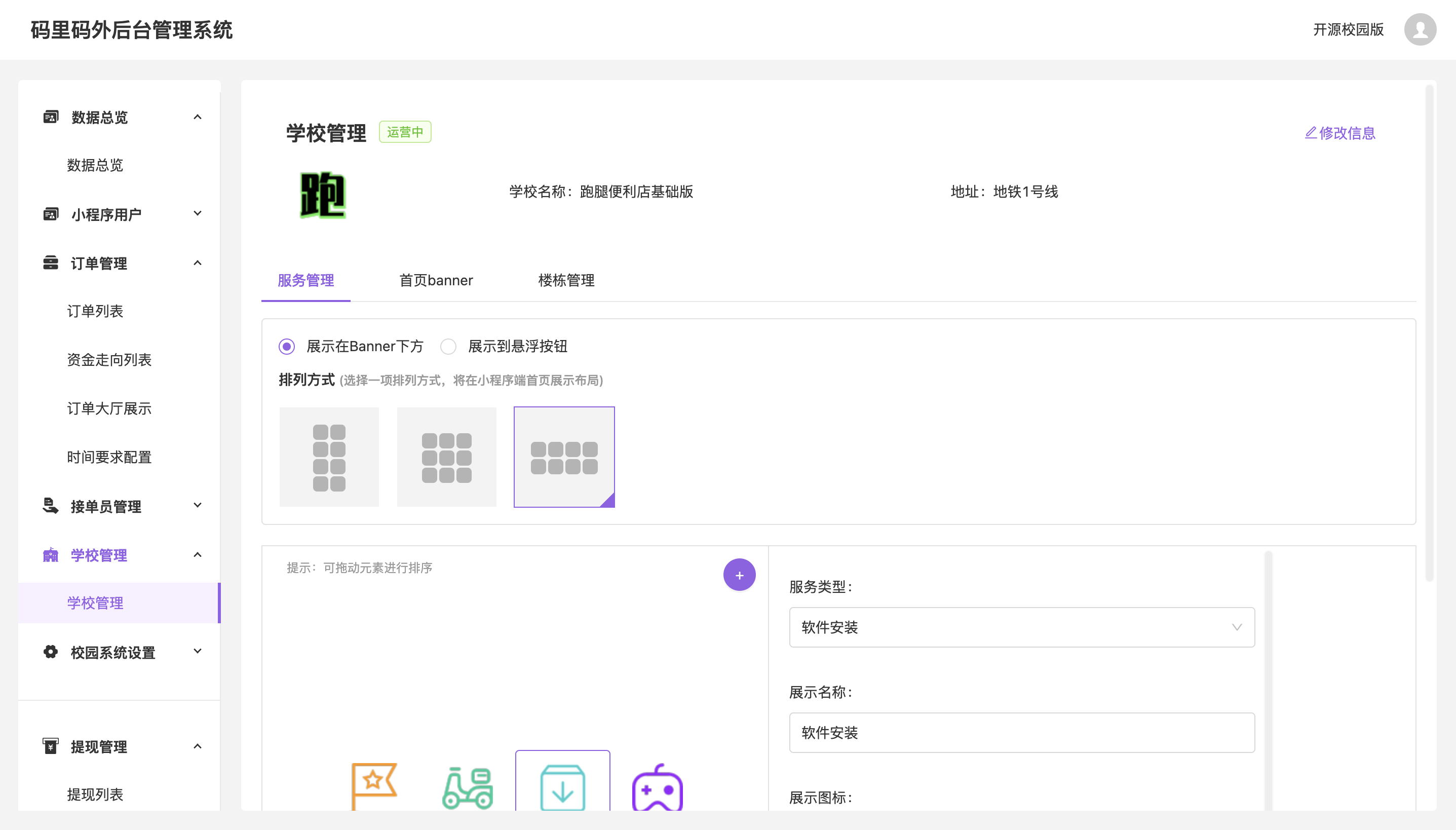
2024最新独立版校园跑腿校园社区小程序源码+附教程 适合跑腿

随着校园生活的日益便捷化,校园跑腿服务成为了一个热门的校园创业项目。本教程将详细介绍如何部署一个校园跑腿小程序的服务器环境,涵盖从服务器准备到小程序后端的安装与配置的全过程。希望通过本教程,读者能够顺利搭建起自己的校园跑腿系统。

一.准备工作
请在服务器直接安装宝塔用宝塔来安装环境
- 宝塔安装命令https://www.bt.cn/new/download.html
- 进入面板->【软件商店】
- 安装 nginx 选择 1.18 版本
- 安装 mysql 选择 8.x 或 5.7 以上版本
- 安装 PM2 管理器, 进入管理器 Node 版本选择 v14.18.0, 作者开发是 v14.18.0, 然后点击切换版本
-
安装 redis 最新即可 


-
部署服务端
3.1 配置文件
找到 /server/src/config/config.env.ts.bak 文件 复制并粘贴到同目录下。命名为 config.prod.ts 打开文件进行配置
// 数据库配置
…
orm: {
/**
* 单数据库实例
*/
type: ‘mysql’,
host: ‘localhost’,
port: 3306,
username: ‘root’, // 用户名
password: ‘root’, // 密码
database: ‘ddrunv2-free’, // 数据库
synchronize: true, // 如果第一次使用,不存在表,有同步的需求可以写 true
logging: false,
}
…
// 配置redis
redis: {
client: {
port: 6379, // Redis port
host: ‘127.0.0.1’, // Redis host
password: ”,
db: 0,
},
}
…
// task 和 bull中的redis 都填一样的即可3.2 安装依赖
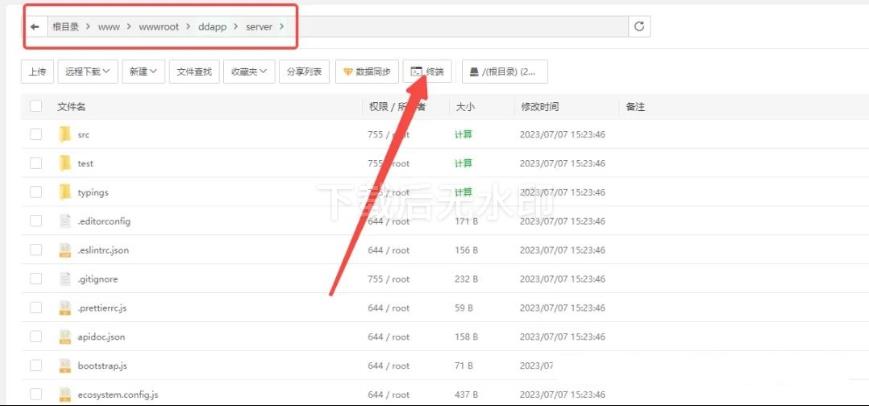
- 回到server目录打开终端

# 输入命令 安装依赖
yarn
- 等待安装完成
- 出现success Saved lockfile说明安装完成
-
3.3 构建
- 继续输入命令来构建后端服务
yarn build -
3.4 部署
- 输入命令部署后端服务
// 开始部署
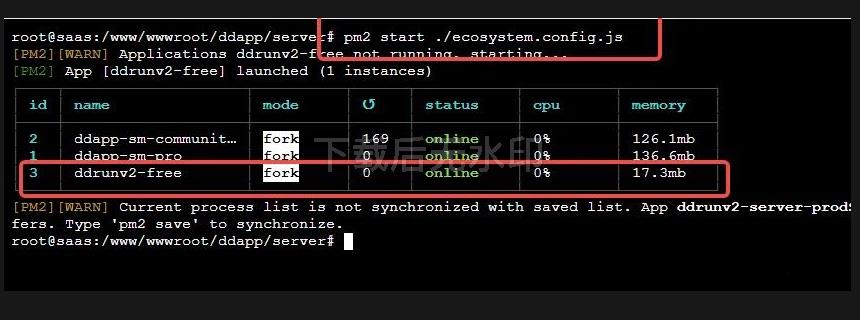
pm2 start ./ecosystem.config.js  图片示例部署的pm2 id为3
图片示例部署的pm2 id为3- 可以通过以下命令查看是否部署成功
pm2 logs 3 --lines 50
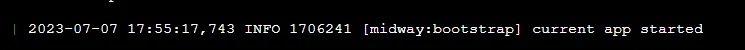
- 出现以下内容说明部署成功

-
四.部署管理员端
4.1 安装依赖
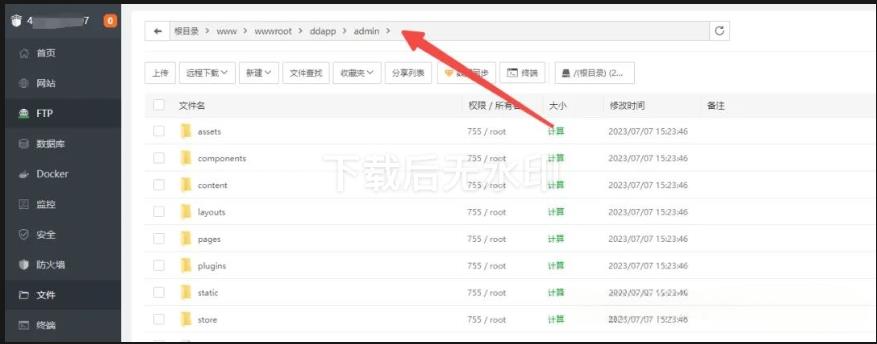
- 进入管理员端目录

-
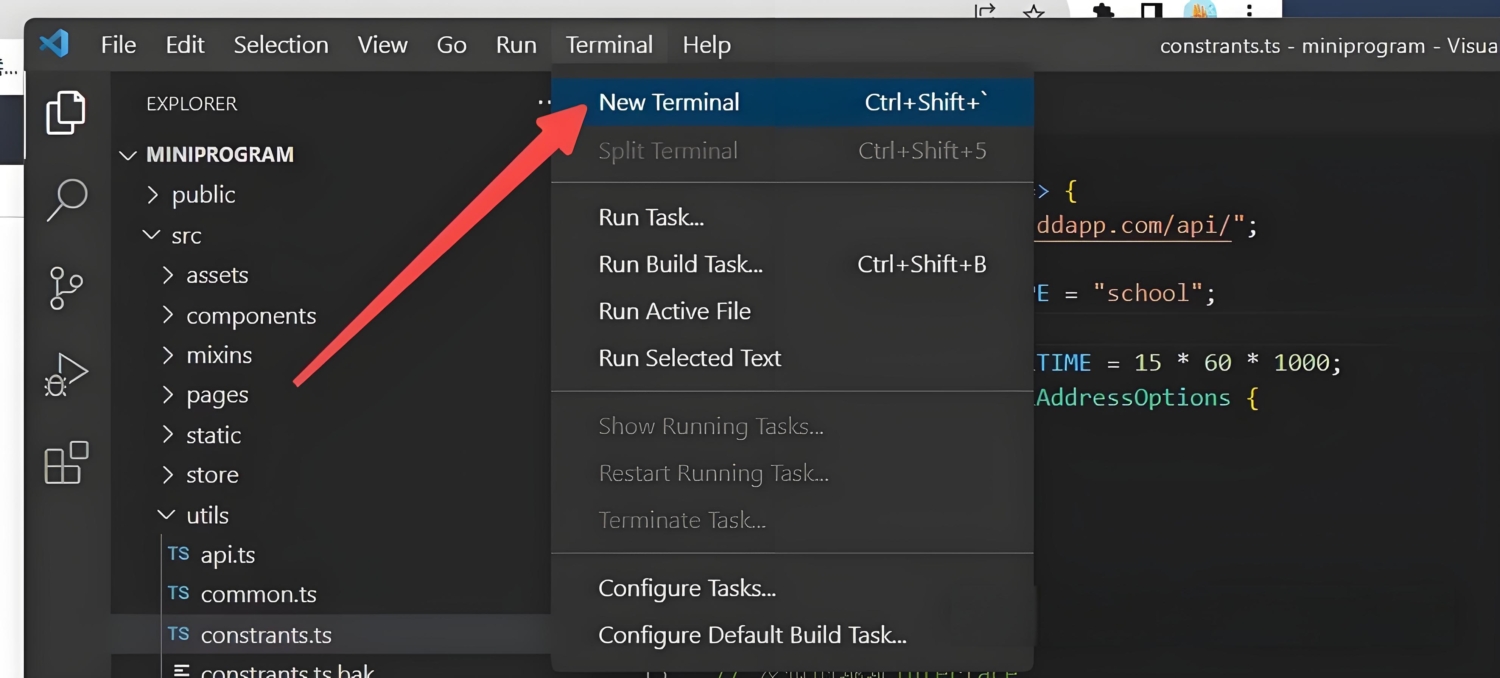
- 打开终端
- 输入命令
yarn  等待安装完成
等待安装完成- 4.2 构建
yarn build输入构建命令 
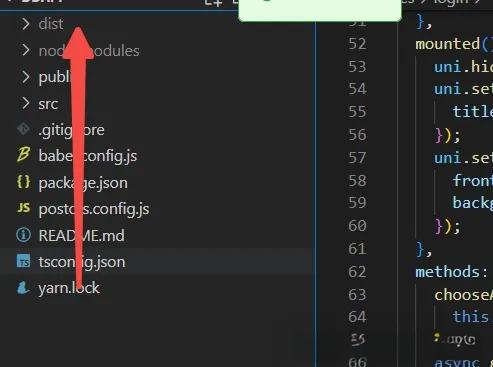
- 构建成功后会在 admin/目录下生成 dist 目录, 需要点击刷新

-
五.nginx 配置域名
- 需要先将域名解析到该服务器
5.1 添加站点
-
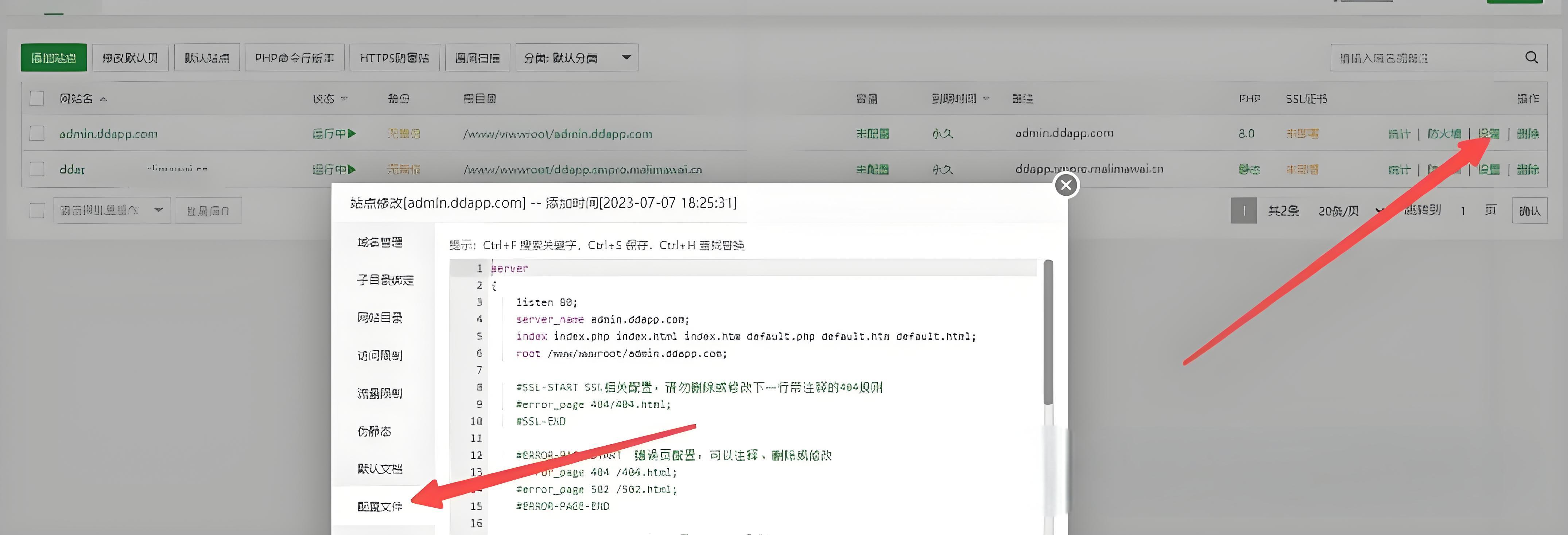
5.2 修改配置文件

-
- 将配置中的文件设置成以下内容,注意域名需要改掉
server {
listen 80;
server_name admin.ddapp.com; # 您的管理员端域名
location / {
root /www/wwwroot/ddapp/admin/dist/; # 管理员端静态页面路径
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /admin {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-Port $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8001/admin; # 服务端访问路径
}
location /api{
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-Port $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8001/api; # 服务端访问路径 用作给小程序访问
}
}
- 完成后重启nginx,访问域名即可
六.上传小程序
- 小程序的依赖要求比较奇葩,需要node12.14版本或者14.18.0
- 在本地电脑用vscode打开miniprogram目录
6.1 修改配置文件
// 打开src/utils/constrants.tsexport const API = () => {
return “http://xxx.xx.xxx/api/”; //修改为您的服务器域名
};
-
6.2 安装依赖
打开终端

-
- 输入命令yarn
yarn
6.3 构建
yarn build-wx
构建完成后会在根目录下生成dist目录
- 输入命令yarn build-wx

-
6.4 上传代码
- 打开微信开发者工具
- 导入项目,目录为 /miniprogram/dist/build/mp-weixin
- 提交代码










