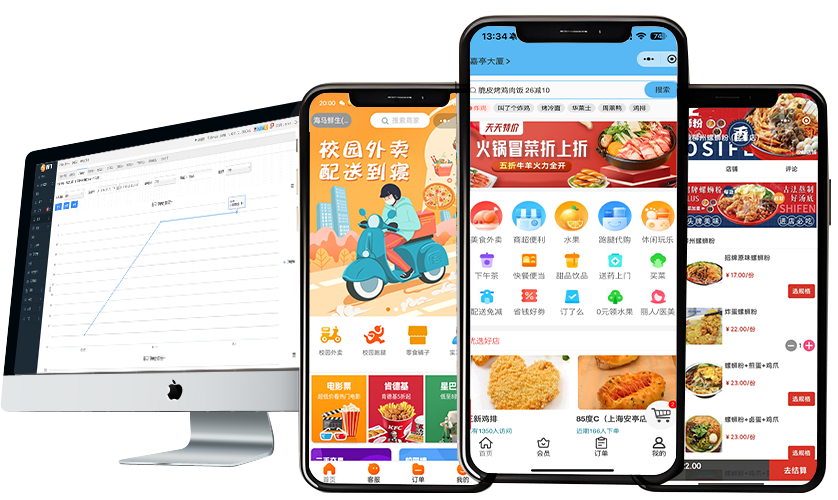
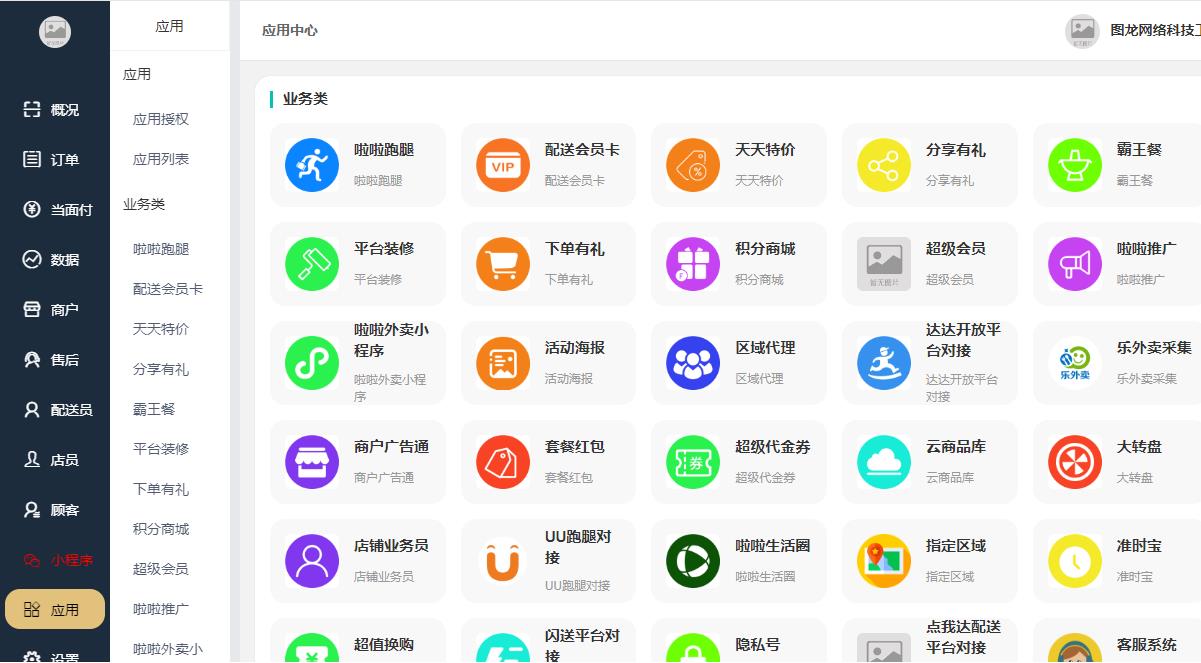
新版校园跑腿外卖独立版商家/配送/用户+APP+小程序前端运营版

核心功能:接单端、用户端双端运营、多套首页主题切换、三级分销体系、接单员奖惩管理、多城市营运正版
为了构建新版校园跑腿外卖独立版APP和小程序的前端,我们需要详细了解各个部分的功能和需求。以下是一个基本的概述和步骤指南:
(解压密码:www.tulong.co)总文件解压后大概2GB之间。建议:宝塔必须是新环境,如果不是重新安装即可!
一、商家端前端
1. 功能模块:
* 商家管理:展示商家信息、订单管理、配送设置等功能。
* 菜品展示:展示商家提供的菜品列表。
* 订单创建:用户下单后,生成订单并展示给商家。
* 支付功能:支持多种支付方式,如支付宝、微信支付等。
* 用户交互:提供用户评价、留言等功能。
2. 技术实现:
* 使用HTML、CSS和JavaScript进行页面布局和样式设计。
* 使用React或Vue等前端框架进行组件化和业务逻辑开发。
* 确保界面的响应性和流畅性,提供良好的用户体验。
二、配送端前端
1. 功能模块:
* 订单查询:展示用户待配送的订单信息。
* 订单状态更新:实时更新订单状态,如配送中、已完成等。
* 地图定位:根据用户的位置显示最近的配送地址。
* 智能导航:使用地图定位技术提供导航服务。
* 配送管理:提供订单追踪和配送进度查看功能。
2. 技术实现:
* 使用JavaScript进行地图定位和导航功能的实现。
* 使用后端服务处理订单查询、配送状态更新等功能。
* 利用现代前端框架(如Vue.js或React-Native)进行页面布局和交互设计。
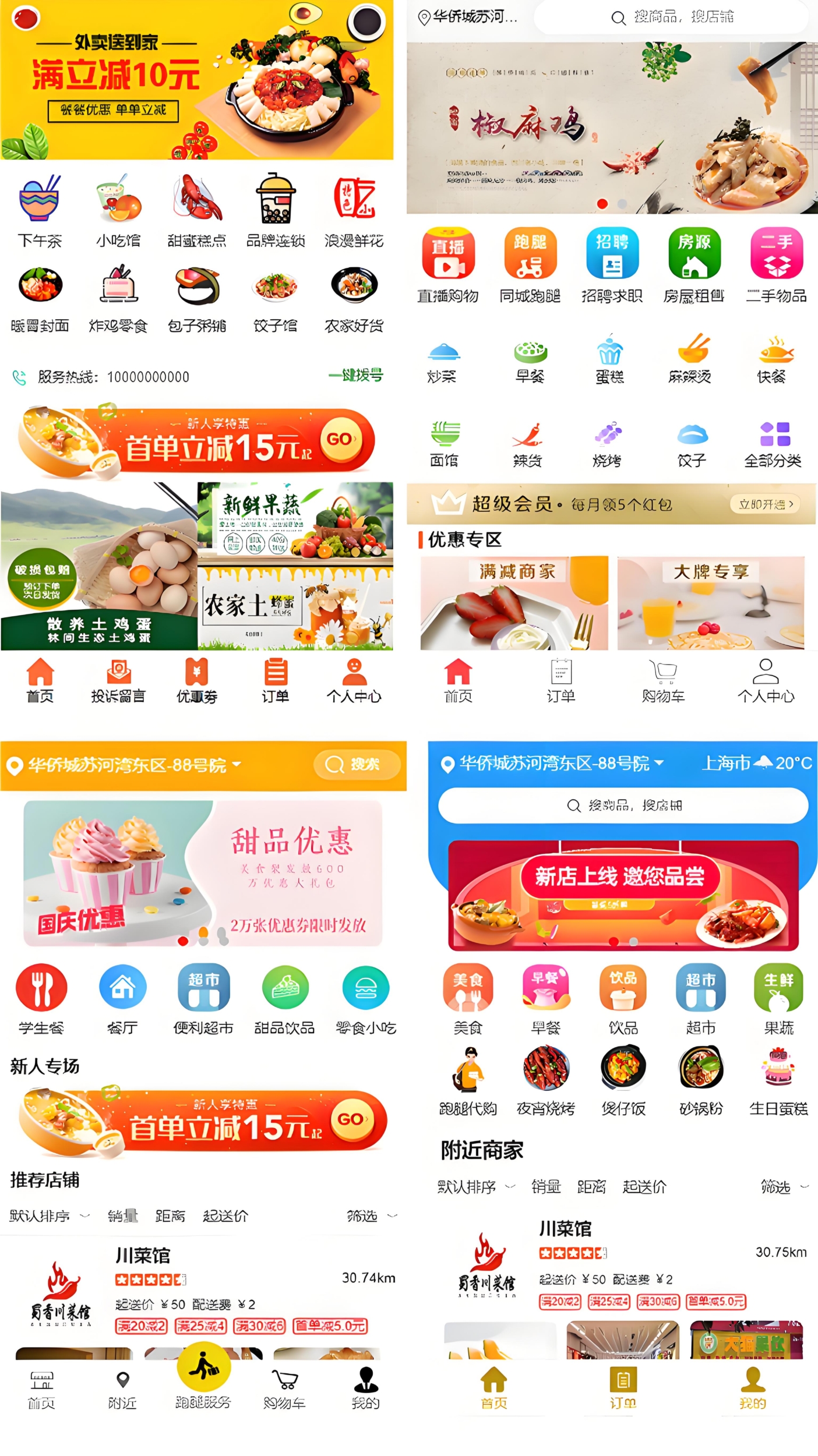
三、用户端前端
1. 功能模块:
* 首页展示:展示商家信息、菜品列表、优惠券等信息。
* 下单页面:用户选择菜品并提交订单。
* 支付页面:用户完成支付后跳转到收货页面。
* 我的订单:展示用户的订单信息、评价等信息。
* 其他交互功能:如评价、留言等。
2. 技术实现:
* 使用HTML、CSS和JavaScript进行页面设计和交互设计。
* 使用现代前端框架进行页面的布局和交互逻辑开发。
* 使用数据绑定和表单处理等技术实现支付功能和用户交互功能。
四、APP前端(如果是APP版本)
对于APP版本,除了上述的前端设计和实现外,还需要考虑以下几个方面:
1. 功能模块:包括用户注册与登录、下单、支付、配送管理等基本功能,以及相关页面设计和用户界面优化。
2. 后端开发:实现订单处理、数据处理等功能,并与后端服务进行集成。
3. 数据安全和隐私保护:确保用户数据的安全性和隐私保护,符合相关法律法规。
4. 移动端适配:确保APP在各种移动设备上的良好显示和操作体验。
5. 前端与后端的集成:确保前端和后端之间的数据传递和同步,实现高效的用户交互和服务逻辑。
五、小程序前端(如果是小程序版本)
对于小程序版本,前端设计与实现会更加简单和便捷,主要关注以下几个方面:
1. 功能模块:包括小程序首页、商品展示、下单等基本功能。
2. 小程序页面设计和交互设计:简洁明了,符合用户使用习惯。
3. 小程序功能实现:通过后端服务调用小程序内部的API接口实现功能。





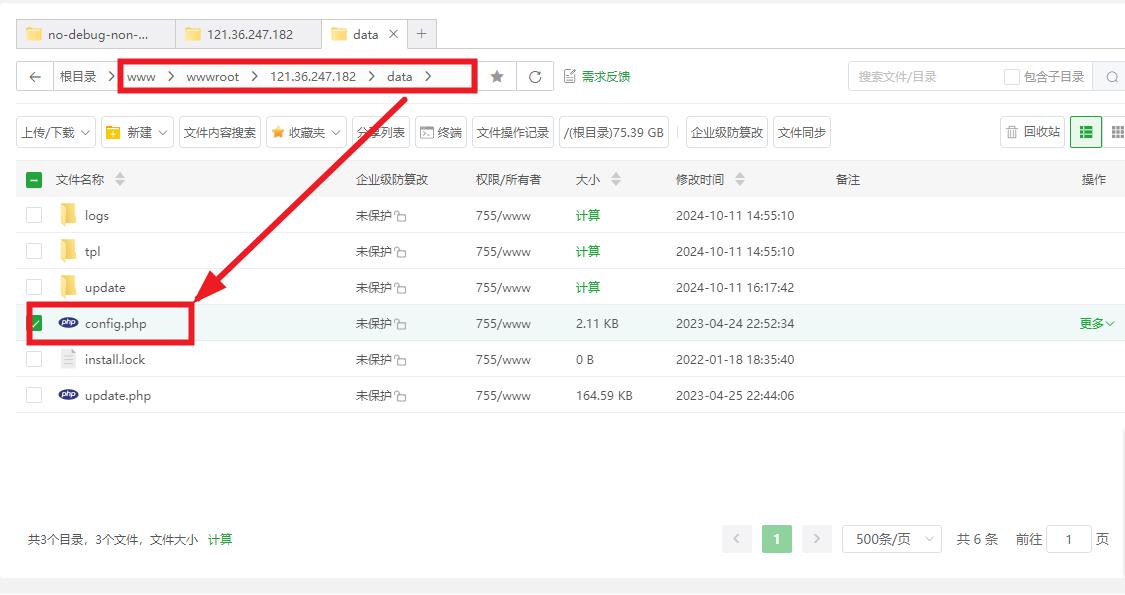
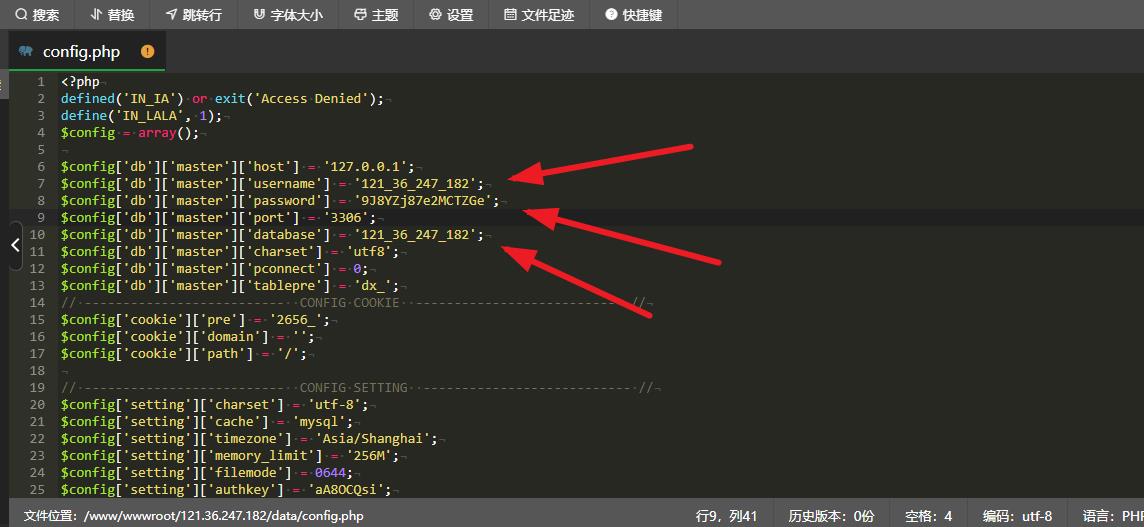
修改文件数据:路径wwwroot/你的网站根目录/data/config.php;如下










记得仔细认真查看文件包里面的安装部署教程,教程文档已经写的很清楚了!
温馨提示:有些小同学对自己的技术很自信,没有按照教程部署安装,出现错误或者打不开!对此我只能对你说:你太不认真了。