智慧社区物业开源系统小区物业解决方案+PC端+小程序端

-
宝塔面板:7.9.6
-
服务器系统:CentOS-7
-
Nginx版本:1.21.0
-
Mysql版本:5.7.34
-
Redis版本:6.2.6
- 2. 开始部署
2.1 安装宝塔面板
参考:https://www.kancloud.cn/chudong/bt2017/443922
安装Nginx、Mysql、Redis参考: https://www.kancloud.cn/chudong/bt2017/424281 - 2.2 安装nodejs版本管理器
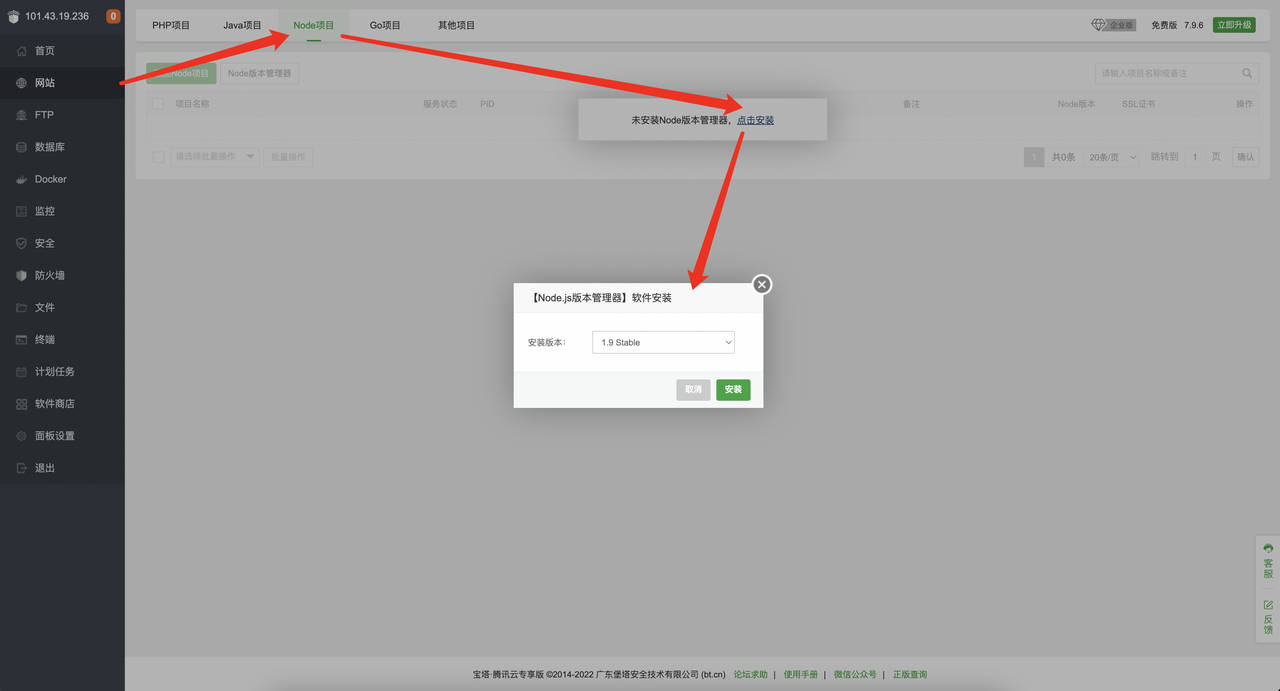
如下图所示,在宝塔面板中,选择“网站”、“Node项目”,点击“点击安装”,安装版本选择“1.9Stable”,点击确定,等待安装完成 
- 2.3 安装生产环境nodejs
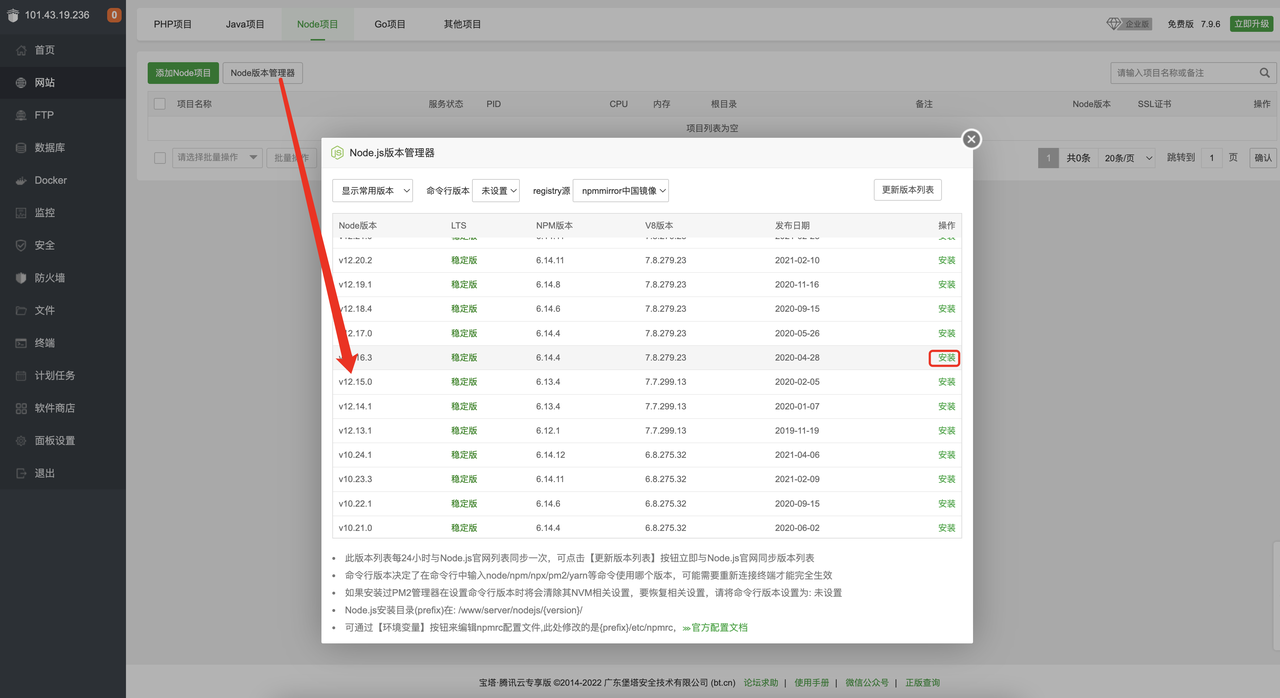
如下图所示,在宝塔面板中,点击“Node版本管理器”,在弹出的对话框中向下滑动,选择“v12.15.0”进行安装。 
- 2.4 获取源代码
建议下载一份到本地,clone一份到服务器上。
1. 通过宝塔面板“终端”或本机“终端”登录服务器
2. 输入cd ~进入个人目录
3. 将代码clone到服务器
2.5 导入Mysql数据库
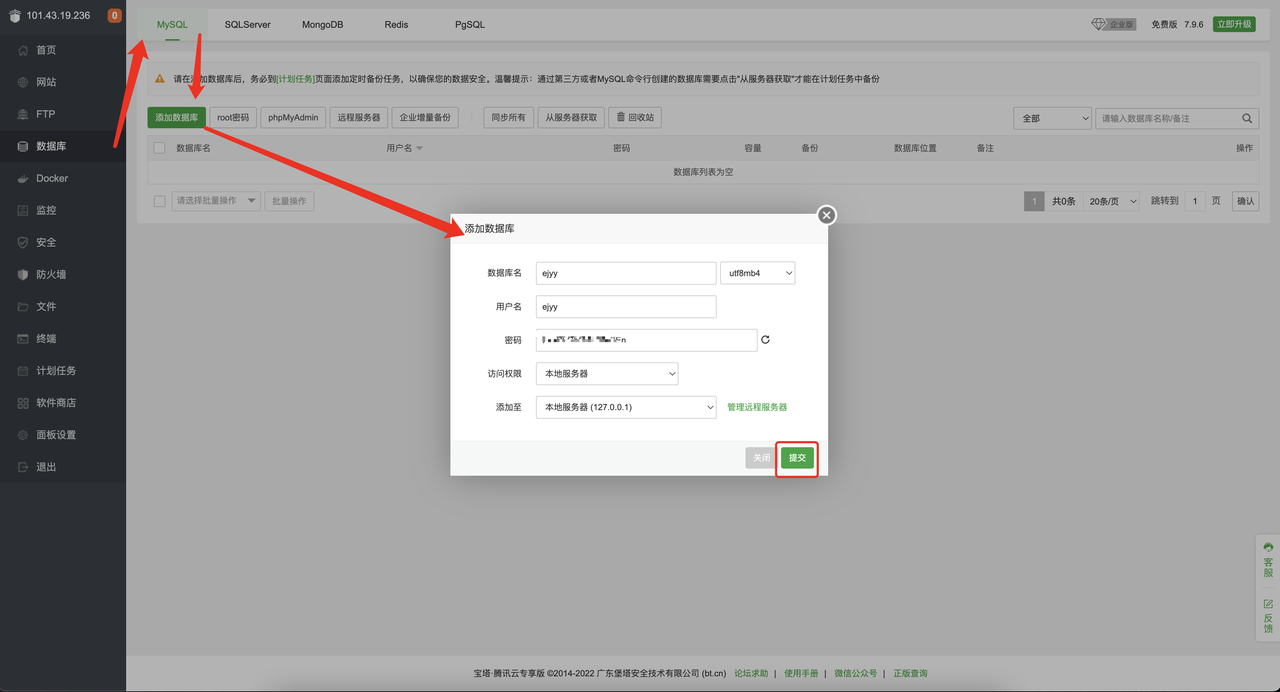
如下图所示,在宝塔面板中选择“数据库”、“MySql”,点击“添加数据库”,设置数据库名,用户名,密码(请自行设置并牢记)后点击“提交”。 
- 数据库创建完成后,在列表中选择我们创建的数据库,然后点击“管理”。(以阿里云服务器为例)
输入用户名、密码后进入“phpmyadmin”,在左侧数据库列表中选中我们创建的数据库ejyy,点击“导入”,单击“选择文件”,选择源代码目录下的 resources/db.sql导入,单击“执行”按钮完成导入。 - 3. 配置域名
开通两个域名并解析指向服务器,第一个域名负责web端业务,第二个域名负责向小程序等业务提供服务,我们假设两个域名分别如下:
1. web端域名:你的域名.com
2. api域名:api.你的域名.com - 4. 获取阿里云AccessKey
点击右上角“用户头像”,在弹出的菜单中选择“AccessKey管理”。
点击“创建AccessKey”,创建完成后点击“查看Secret”,并记录下AccessKey ID和Secret,这两个信息将在服务端的配置文件中用到。 - 5. 配置阿里云对象存储
5.1 创建bucket
登录阿里云(aliyun.com),登录后进去OSS管理控制台,点击左侧的“Bucket列表”,接下来点击“创建Bucket”。
“创建Bucket”时,“Bucket名称”输入ejyy,将读写权限设置为“公共读”,其他信息可以根据实际使用需求配置。
创建完成后,在bucket列表中,单击我们新建的bucket进行配置。 - 5.2 创建默认目录并上传缺省文件
如下图所示,创建avatar、template目录,将源代码目录下的 resources/default.png上传至avatar目录,将源代码目录下的 resources/固定资产导入模板.xlsx上传至template目录。 - 5.3 设置跨域
如下图所示,点击“数据安全”,点击“跨域设置”,点击“创建规则”,在规则中将“来源”设置为我们的web端域名:你的域名.com,将“允许Methods”勾选“GET”和“POST”,点击确定即可。 - 5.4 我们需要使用的信息
如下图所示,点击“概览”,下“访问端口”中的“外网访问”中记录下“Bucket 域名”。
例如,我们的外网域名是abcd.oss-cn-beijing.aliyuncs.com,那么我们使用.分割该字符串地址,分割后的List第一个元素代表“bucket”,第二个元素代表“region”,得出: 1. bucket: ‘ejyy’ - 2. region: ‘oss-cn-beijing’
3. host: ‘https://abcd.oss-cn-beijing.aliyuncs.com’
这个信息我们后面会在配置文件中用到。7. 小程序配置
「业主小程序」和「物业小程序」都需要在“开发设置”中,配置服务器域名,具体配置如下:
1. request合法域名:api域名(api.ejyy.chowa.cn)
2. uploadFile合法域名:对象存储域名(ejyy.oss-cn-beijing.aliyuncs.com)
3. downloadFile合法域名:对象存储域名(ejyy.oss-cn-beijing.aliyuncs.com)
并记录下AppID和AppSecret,这些信息会在后端配置文件中使用。 - 7.1 业主小程序服务类目
1. 房地产服务 > 物业管理
2. 工具 > 信息查询
3. 医疗服务 > 医疗资讯
7.2 业主小程序一次性订阅消息 - 参考官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/subscribe-message.html,直接在公共模板库中搜索,选择近似的直接使用即可
设置完模板后,将模板ID,更新到源代码目录下的 api-server/src/constant/tpl.ts文件中,根据下文字段名称搜索,然后将模板ID加入到引号内。 - 7.2.1 报修工单分配通知
字段名称MP_REPAIR_ALLOT_TPL
订单号 {{character_string1.DATA}}
订单状态 {{phrase2.DATA}}
温馨提示 {{thing5.DATA}}
订单时间 {{time3.DATA}} - 7.2.2 报修工单接单通知
字段名称MP_REPAIR_CONFIRM_TPL
订单号 {{character_string1.DATA}}
订单状态 {{phrase3.DATA}}
地址信息 {{thing4.DATA}}
订单时间 {{time2.DATA}} - 7.2.3 报修工单完成通知
字段名称MP_REPAIR_FINISH_TPL
报修位置 {{thing2.DATA}}
备注 {{thing4.DATA}}
报修时间 {{date1.DATA}} - 7.2.4 投诉工单受理通知
字段名称MP_COMPLAIN_ALLOT_TPL
园区名称 {{thing1.DATA}}
受理状态 {{thing4.DATA}}
回复时间 {{time7.DATA}} - 7.2.5 投诉工单处理通知
字段名称MP_COMPLAIN_CONFRIM_TPL
小区 {{thing4.DATA}}
处理内容 {{thing2.DATA}}
处理状态 {{phrase1.DATA}} - 7.2.6 投诉建议完成通知
字段名称MP_COMPLAIN_FINISH_TPL
工单号码 {{character_string1.DATA}}
结果反馈 {{thing2.DATA}}
完成时间 {{time3.DATA}} - 7.2.7 挪车状态通知
字段名称MP_MOVE_CAR_TPL
请求状态 {{phrase1.DATA}}
处理人员 {{thing2.DATA}}
处理时间 {{time3.DATA}} - 7.2.8 业主认证通知
字段名称MP_OWER_APPROVE
认证户主 {{name2.DATA}}
认证户室 {{thing1.DATA}}
认证时间 {{time3.DATA}} - 7.3 物业小程序服务类目
1. 房地产服务 > 物业管理
2. 工具 > 信息查询
7.4 物业小程序接口设置 - 因「员工上下班打工功能」需要调取地理信息位置,请在“开发管理”,“接口设置”中,开通“获取当前的地理位置、速度”功能。
- 8. 公众号配置
需要使用服务号
“公众号开发信息”中,请将服务器的ip地址配置到“白名单中”,记录下AppID和AppSecret,将在服务端配置文件中使用。
“服务器配置”中,“消息加解密方式”选择“安全模式”,URL输入https://api.ejyy.chowa.cn/oa/(即api域名/oa/),记录下Token和EncodingAESKey,这两个信息也将在服务端配置文件中使用。由于这个时候后端还没有部署,微信无法验证通过,等服务端部署完毕后,点击“提交”即可。 - 8.1 所在行业
房地产/物业 - 8.2 关联小程序
在“小程序”管理中,将「业主小程序」和「物业小程序」关联到公众号中。 - 8.3 模板消息
参考官方文档:https://developers.weixin.qq.com/doc/offiaccount/Message_Management/Template_Message_Interface.html,直接在公共模板库中搜索,选择近似的直接使用即可
设置完模板后,将模板ID,更新到源代码目录下的 api-server/src/constant/tpl.ts文件中,根据下文字段名称搜索,然后将模板ID加入到引号内。 - 8.3.1 工单通知
字段名称OA_NOTICE_TO_PROPERTY_COMPANY_USER
{{first.DATA}}
工单关联位置:{{keyword1.DATA}}
工单编号:{{keyword2.DATA}}
工单内容:{{keyword3.DATA}}
操作人:{{keyword4.DATA}}
时间:{{keyword5.DATA}}
{{remark.DATA}} - 8.3.2 访客通知
字段名称OA_NOTICE_TO_VISTOR
{{first.DATA}}
访客姓名:{{keyword1.DATA}}
访客电话:{{keyword2.DATA}}
预约时间:{{keyword3.DATA}}
{{remark.DATA}} - 8.3.3 停水通知
字段名称OA_NOTICE_COMMUNITY_USER_STOP_WATER
{{first.DATA}}
停水时间:{{keyword1.DATA}}
停水区域:{{keyword2.DATA}}
停水原因:{{keyword3.DATA}}
{{remark.DATA}} - 8.3.4 停电通知
字段名称OA_NOTICE_COMMUNITY_USER_STOP_ELECTRICITY
{{first.DATA}}
停电时间:{{keyword1.DATA}}
停电区域:{{keyword2.DATA}}
停电原因:{{keyword3.DATA}}
{{remark.DATA}} - 8.3.5 会议通知
字段名称OA_MEETING_BROADCAST
{{first.DATA}}
会议主题:{{keyword1.DATA}}
会议室:{{keyword2.DATA}}
会议时间:{{keyword3.DATA}}
{{remark.DATA}} - 8.3.6 审批通知
字段名称OA_NOTICE_WORKFLOW_APPROVER
{{first.DATA}}
流程名称:{{keyword1.DATA}}
流程申请人:{{keyword2.DATA}}
流程申请时间:{{keyword3.DATA}}
流程摘要:{{keyword4.DATA}}
{{remark.DATA}} - 8.3.7 审批结果通知
字段名称OA_NOTICE_WORKFLOW_RESULT
{{first.DATA}}
申请类型:{{keyword1.DATA}}
申请备注:{{keyword2.DATA}}
审批结果:{{keyword3.DATA}}
审批备注:{{keyword4.DATA}}
审批时间:{{keyword5.DATA}}
{{remark.DATA}} - 8.3.8 物业收费通知
字段名称OA_NOTICE_OWER_PROPERTY_FEE
{{first.DATA}}
业主姓名:{{keyword1.DATA}}
地址:{{keyword2.DATA}}
应缴费金额:{{keyword3.DATA}}
{{remark.DATA}} - 8.3.9 物业催费通知
字段名称OA_NOTICE_URGE_OWER_PROPERTY_FEE
{{first.DATA}}
房产信息:{{keyword1.DATA}}
缴费期限:{{keyword2.DATA}}
缴费金额:{{keyword3.DATA}}
{{remark.DATA}} - 9. 微信开放平台
注册开放平台,并将「公众号」「业主小程序」「物业小程序」关联,未关联应用会导致模板消息推送失败。
10. 服务端部署 - 10.1 创建站点
如下图所示,通过宝塔面板创建站点,“域名”输入api域名,“php版本”选择纯静态,点击“提交”。 
-
server
{
listen 80;
listen 443 ssl http2;
server_name api.ejyy.chowa.cn;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/api.ejyy.chowa.cn;
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则#error_page 404/404.html;
ssl_certificate /www/server/panel/vhost/cert/api.ejyy.chowa.cn/fullchain.pem;
ssl_certificate_key /www/server/panel/vhost/cert/api.ejyy.chowa.cn/privkey.pem;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
add_header Strict-Transport-Security “max-age=31536000”;
error_page 497 https://$host$request_uri;
#SSL-END#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-00.conf;
#PHP-INFO-END#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/api.ejyy.chowa.cn.conf;
#REWRITE-ENDlocation / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Nginx-Proxy true;
proxy_http_version 1.1;
proxy_set_header Connection “”;
proxy_pass http://localhost:6688;
}
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.env|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}#禁止在证书验证目录放入敏感文件
if ( $uri ~ “^/\.well-known/.*\.(php|jsp|py|js|css|lua|ts|go|zip|tar\.gz|rar|7z|sql|bak)$” ) {
return 403;
}location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log /dev/null;
}location ~ .*\.(js|css)?$
{
expires 12h;
error_log /dev/null;
access_log /dev/null;
}
access_log /www/wwwlogs/api.ejyy.chowa.cn.log;
error_log /www/wwwlogs/api.ejyy.chowa.cn.error.log;
}
10.2 编译代码
请用终端登录服务器后,顺序执行如下命令:
1. cd ~/ejyy/api-server/
2. npm install
3. npm run dist
10.3 安装pm2
1. npm install -g pm2
10.4 创建配置文件
1. cd dist
2. touch .ejyyrc
3. vi .ejyyrc ,此处需要注意,vi进入编辑模式后,按a键进入编辑模式,将配置文件的内容在编辑器中编辑好以后,复制进去,按esc键,输入:wq后回车保存退出。
将下面代码块内的内容,修改成对应的配置信息后保存到.ejyyrc,注意首行必须有—缩进为4个空格,格式错误会导致配置文件无法解析。
这里下载配置文档:创建配置文件
10.5 启动服务
1. pm2 start ejyy_server.js –name ejyy-api-server
好了,后端服务启动了,如果配置文件没有问题就可以顺利的跑起来了,别忘了公众号的“服务器配置”。
11. web端部署
11.1 创建站点
如下图所示,通过宝塔面板创建站点,“域名”输入web域名,“php版本”选择纯静态,点击“提交”。
下载站点配置查看文档:创建站点创建配置文件








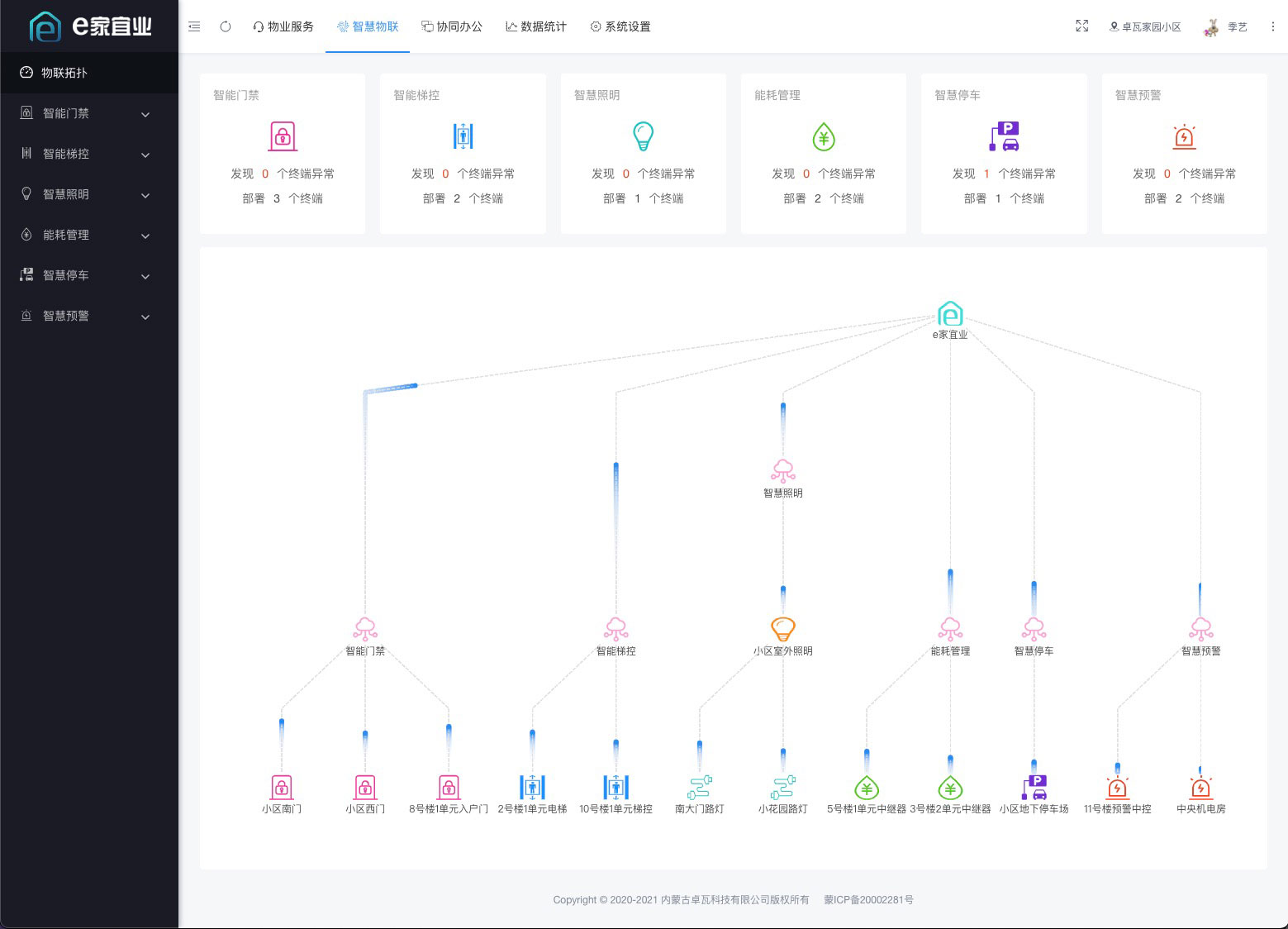
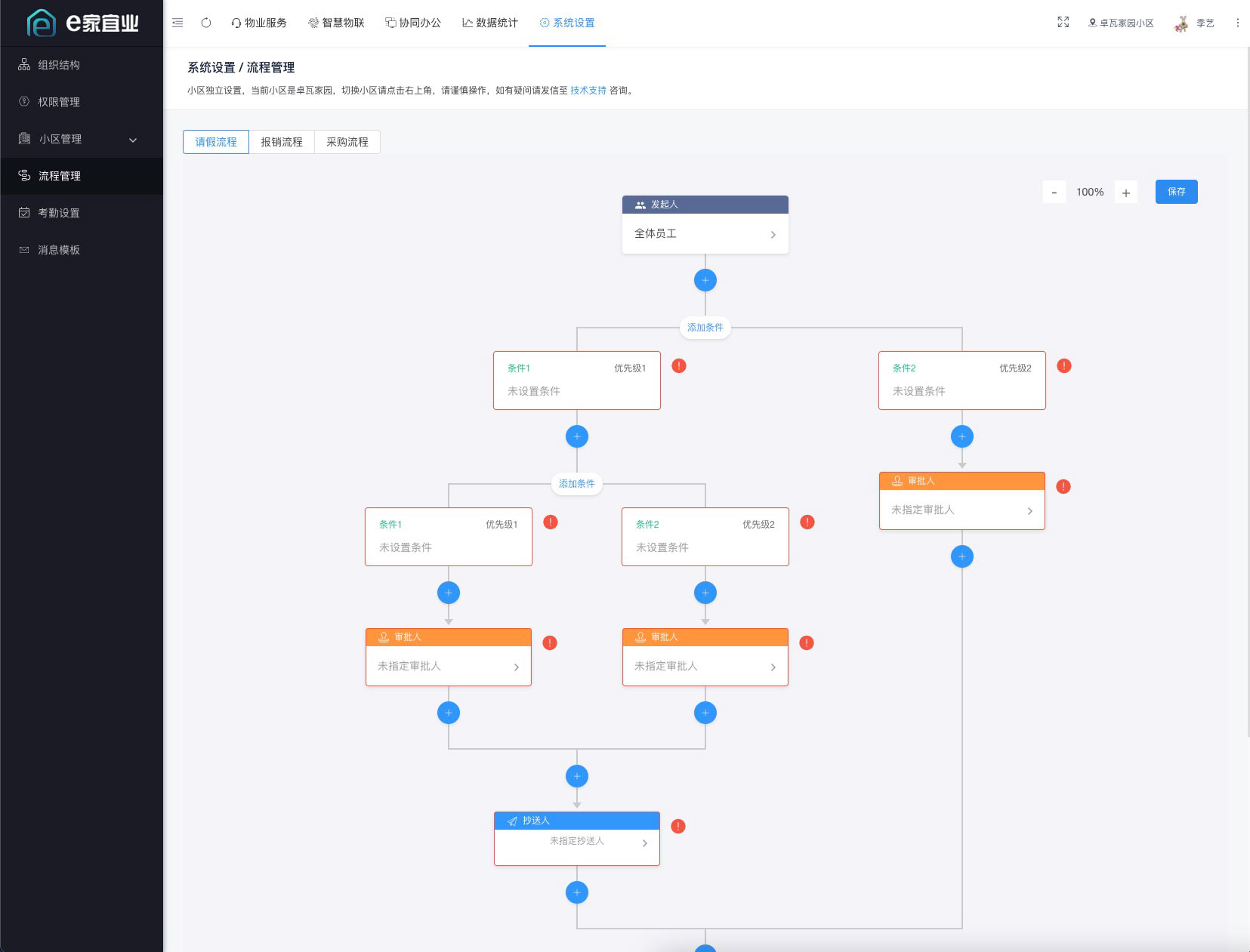
小程序演示图片: