PuChat集成ChatGPT Ollama等大语言模型的聊天应用系统源码

特性:(软件安装附有部署文档)反向代理:8080端口
- 📦️ 基于 Vite5,构建高效应用
- 📸 聊天记录支持生成截图并支持一键复制
- ☁️ 会话基于 IM 即时通讯 SDK
- 🌙 根据系统主题自动切换光明与黑暗模式
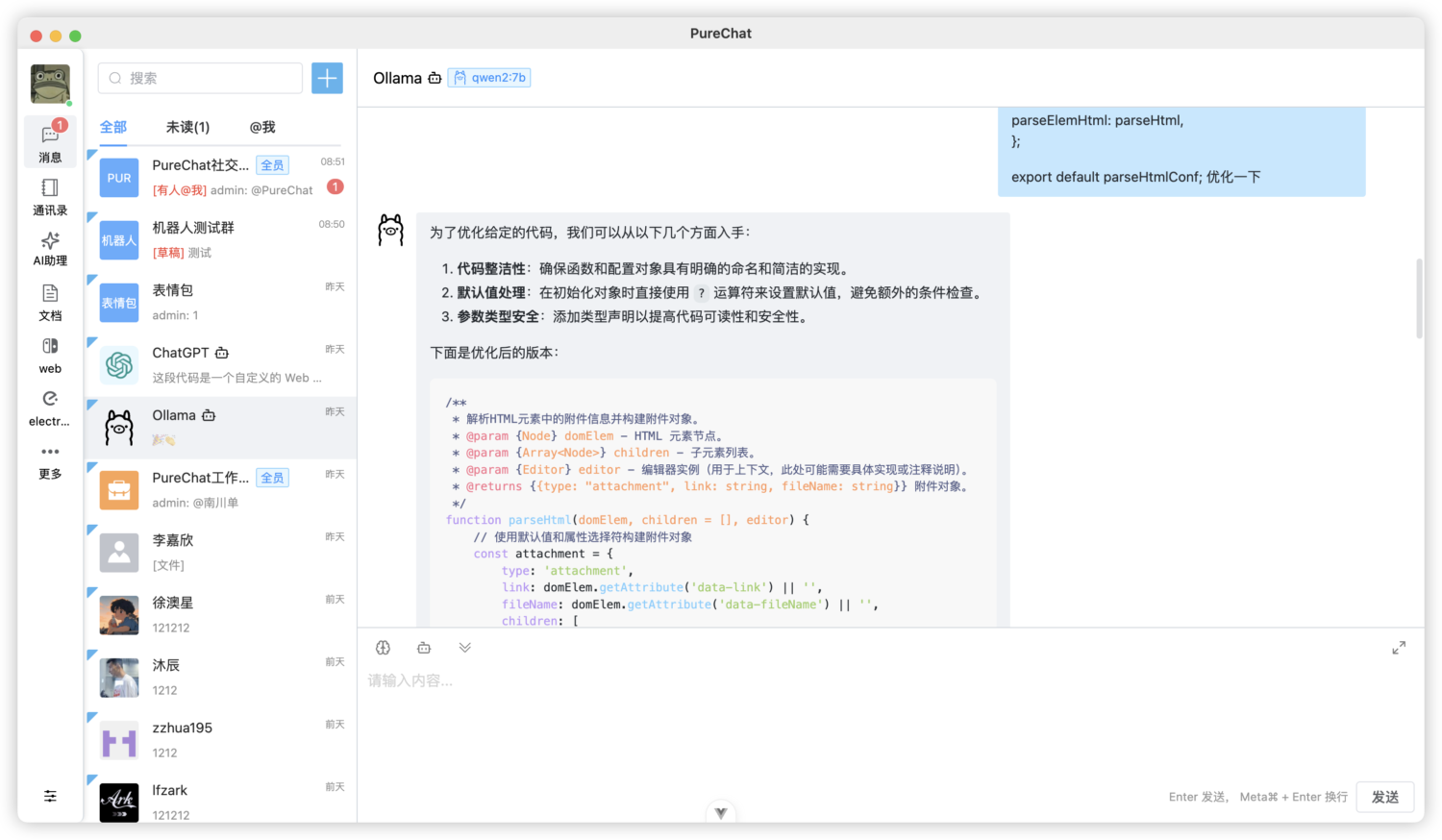
- 📝 支持 Markdown 渲染,代码高亮,链接识别
- 🛡️ GitHub 快速登录,享受无缝社交体验
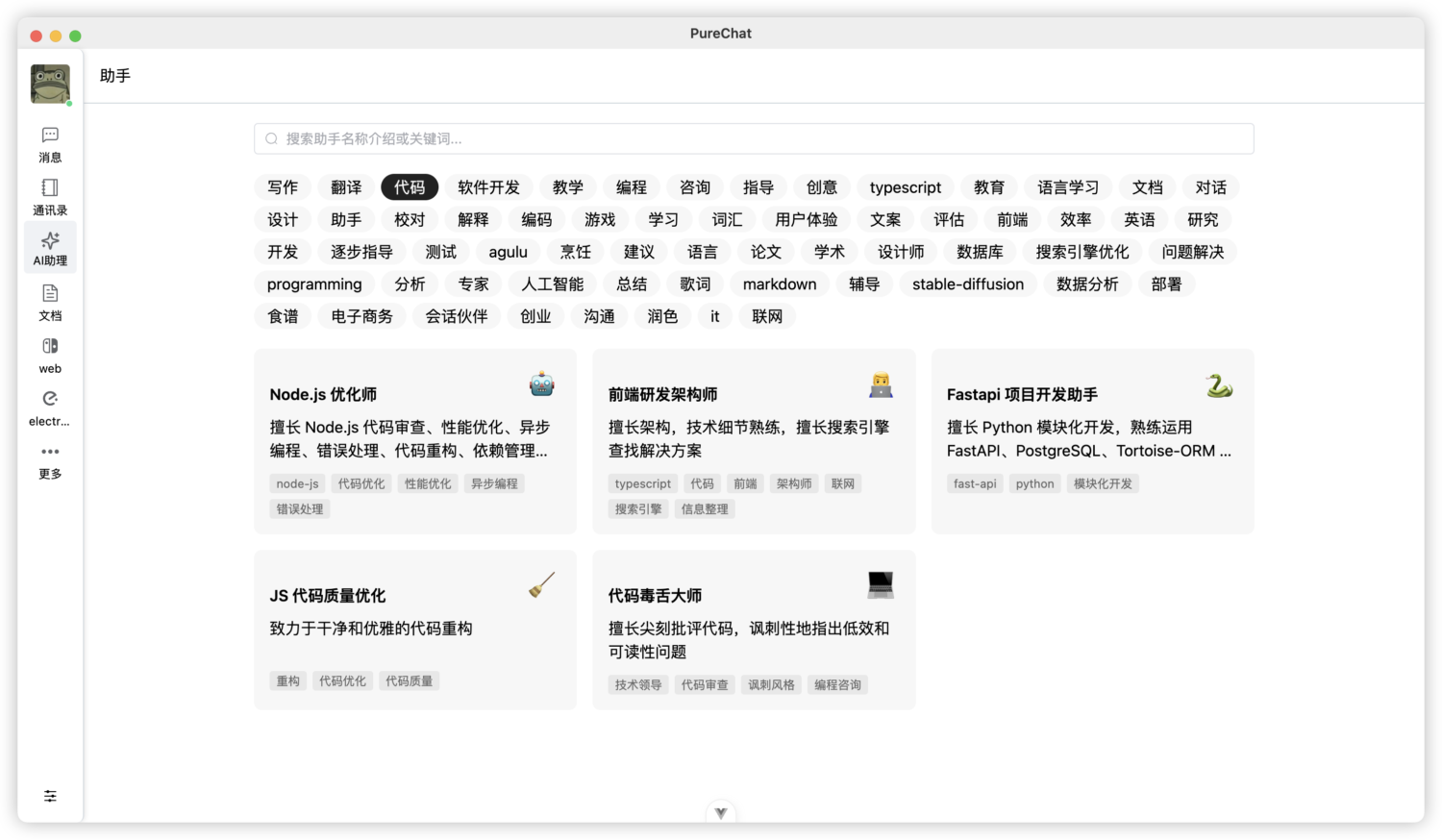
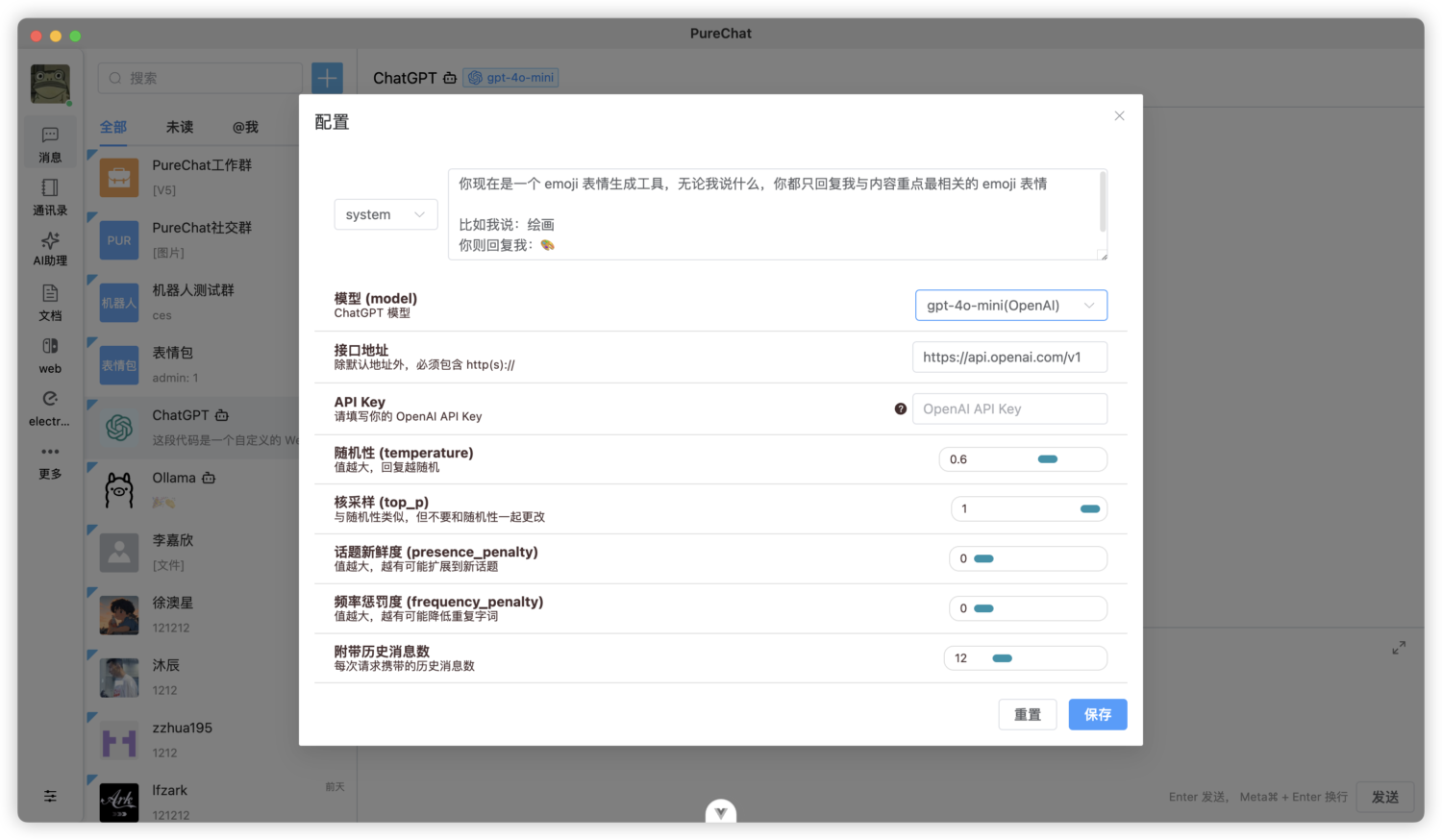
- 🤖 集成 ChatGPT Ollama等大语言模型,支持流式输出 预设提示词 以及上下文
- ✨ 支持 macOS (.dmg) 与 Windows (.exe)
- 🛠 更多特性持续开发中
- 环境变量
├── .env # 基础环境变量配置文件(优先级最低)
├── .env.local # 本地环境变量配置文件(优先级最高 会被git忽略)
├── .env.development # 开发环境变量配置文件
├── .env.production # 生产环境变量配置文件 -
具体配置:
- # 本地运行端口号
VITE_PORT = ‘8080’
# 项目名称
VITE_APP_NAME = ‘PuChat’
# http代理
VITE_HTTP_PROXY = ‘N’
# 是否开启pwa
VITE_PWA = ‘N’
# 是否部署至vercel
VITE_VERCEL = ‘Y’
# 是否在打包时使用cdn替换本地库
VITE_CDN = “N”
# 是否生成生产源映射
VITE_SOURCE_MAP = ‘N’
# 开发环境读取配置文件路径
VITE_BASE_URL = ‘/’
# 腾讯IM SDKAppID https://cloud.tencent.com/product/im (必须)
VITE_IM_SDK_APPID = ‘1600010416’
# openai api key (必须)
VITE_OPENAI_API_KEY = ”
# openai api 代理 地址 (可选)
VITE_OPENAI_PROXY_URL = ‘https://api.openai.com/v1’
# 本地/远程ollama服务url
VITE_OLLAMA_PROXY_URL = ‘http://127.0.0.1:11434/’
# 智谱 api key
VITE_ZHIPU_API_KEY = ”
# 智谱 api 地址 (可选)
VITE_ZHIPU_BASE_URL = ‘https://open.bigmodel.cn/api/paas/v4/’
# 零一万物 api key
VITE_ZEROONE_API_KEY = ”
# 零一万物 api 地址 (可选)
VITE_ZEROONE_BASE_URL = ‘https://api.lingyiwanwu.com/’
# 通义千问 api key
VITE_QWEN_API_KEY = ”
# 通义千问 api 地址 (可选)
VITE_QWEN_BASE_URL = ‘https://dashscope.aliyuncs.com/api/v1/’
# chatgptID (可选)
VITE_ROBOT_GPT = ‘@RBT#001’
# 智谱ID (可选)
VITE_ROBOT_GLM = ‘@RBT#002’
# 零一万物ID (可选)
VITE_ROBOT_ZEROONE = ‘@RBT#003’
# 通义千问ID (可选)
VITE_ROBOT_QWEN = ‘@RBT#004’
# ollama
VITE_ROBOT_OLLAMA = ‘@RBT#005’
# cloud 对象存储url
VITE_CLOUD_BASE_URL = ‘https://ljx-1307934606.cos.ap-beijing.myqcloud.com/’ - npmrc:
指定 npm 的仓库地址
registry=https://registry.npmmirror.com/
将共享的依赖项提升到项目根目录的 node_modules 文件夹中,以减小依赖树的大小 这可以减少重复的模块,提高性能
shamefully-hoist=true - npm scripts:
json
{
“scripts”: {
// web启动
“dev”: “vite”,
// 打包(生产环境)
“build”: “vite build”,
// 打包(测试环境)
“build:dev”: “vite build –mode development”,
// 本地环境预览构建后的dist
“preview”: “vite preview”,
// electron启动
“app:dev”: “electron-vite dev –watch”,
// 打包(window)
“app:builder:win”: “electron-vite build && electron-builder –win”,
// 打包(mac)
“app:builder:mac”: “electron-vite build && electron-builder –mac”,
}
}
环境配置
本地环境需要安装 Node.js 18.20+
下载软件后查看txt文件安装部署教程-
智-能的ChatGPT机器人对话体验。 -
便捷的聊天记录截图和分享。 -
多语言界面的切换。