创客导航页致力于简洁高效无广告的上网导航和搜索入口

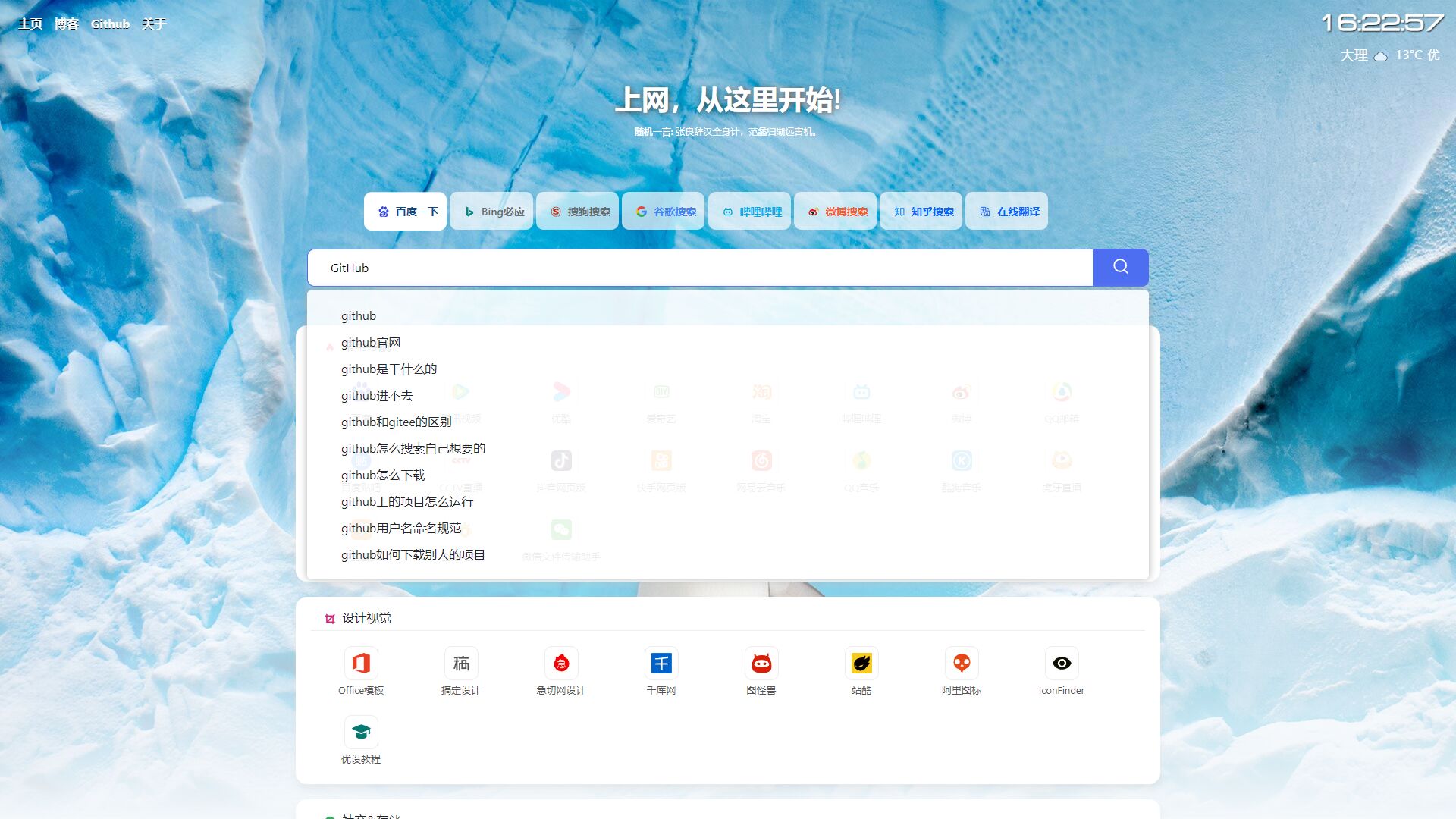
导航系统- 致力于简洁高效无广告的上网导航和搜索入口,支持后台添加链接、自定义搜索引擎,沉淀最具价值链接,全站无商业推广,简约而不简单。
演示站点请查看右边的(查看演示产品)演示站点
安装教程:
前往右边支付下单后下载最新版本源码压缩包,上传到网站根目录解压
访问http://域名/install
按提示配置数据库进行安装
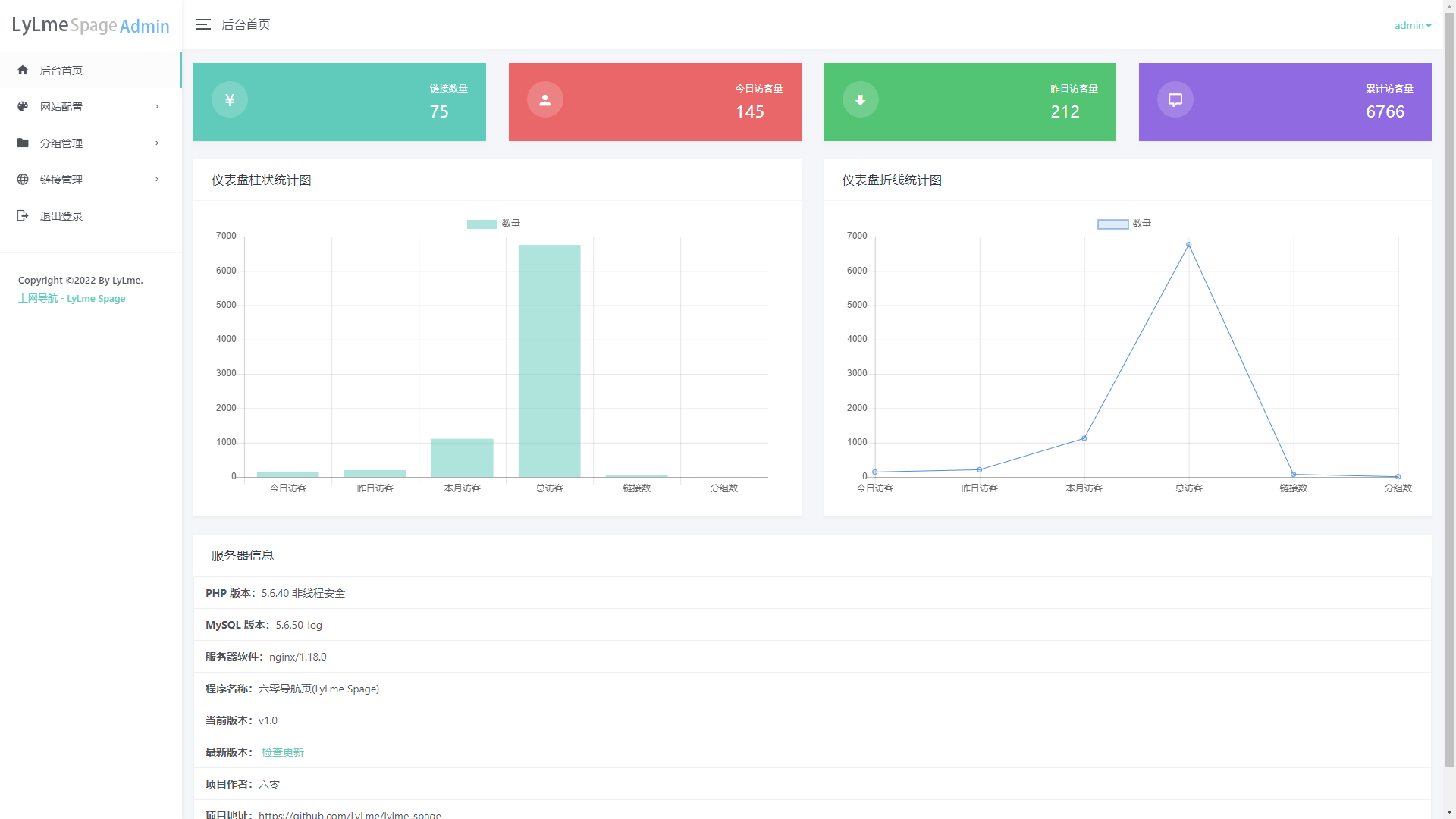
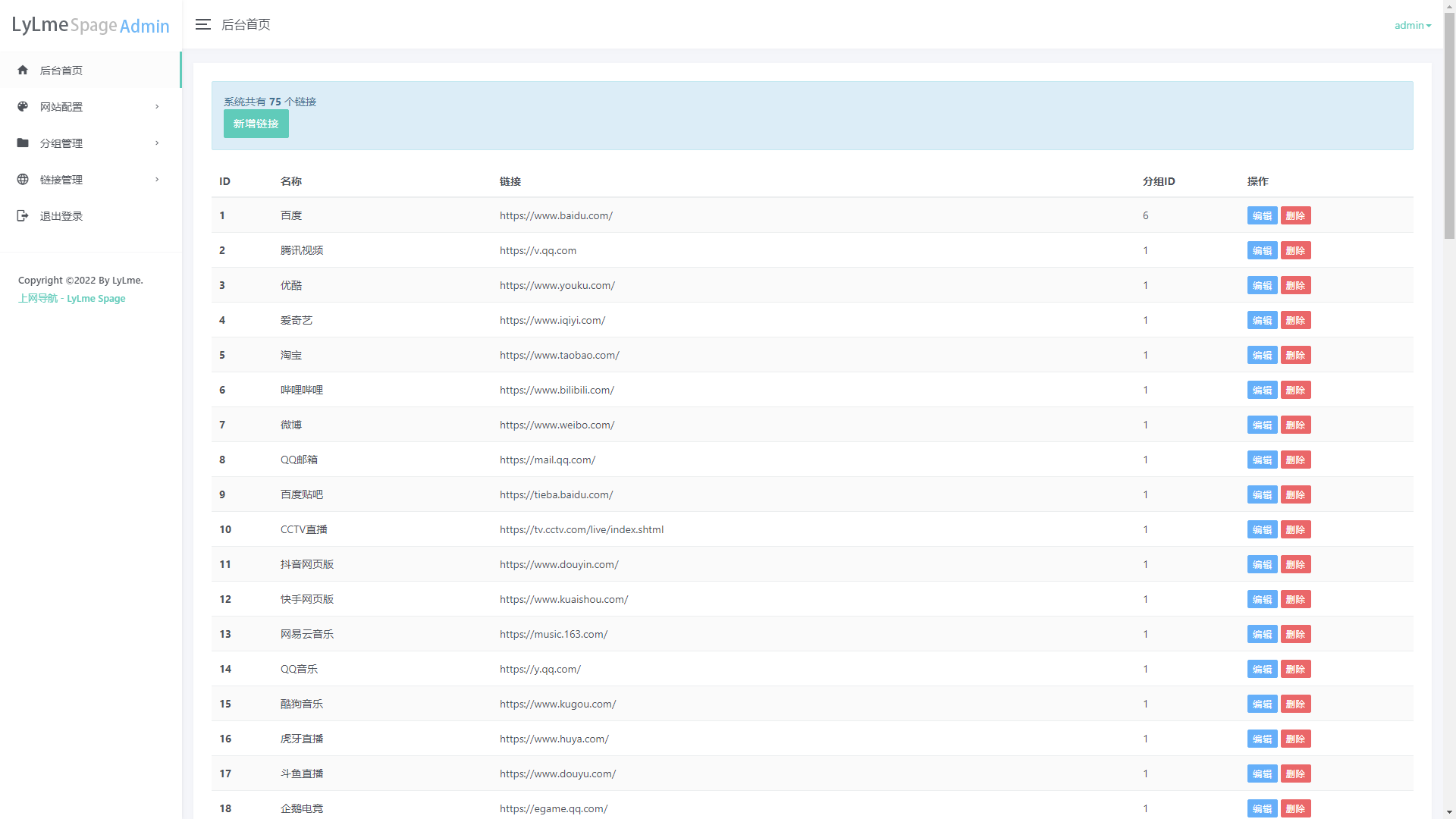
后台地址:http://域名/admin
账号密码:admin/123456
一、文件说明:
├─mysql # MySQL
│ └─data #数据库文件目录
├─nginx #Nginx
│ └─conf.d #Nginx配置目录
│ ├─default.conf #默认Nginx配置文件
│ └─nginx.conf.bak #脚本部署Nginx配置文件
├─php #PHP
│ └─etc #PH配置目录
│ └─php*.ini #PHP.ini配置文件
└─Dockerfile #PHP dockerfile文件
└─www #网站目录
....
└─ index.php
├─docker-compose.yaml #Dockercompose文件
├─install.sh #Linux下Docker部署脚本
二、Docker部署:
首先下载本项目到网站要部署的目录
选择下面其中一种方式部署,推荐使用Docker-compose方式部署,shell脚本在不同版本系统可能会存在兼容性问题。
1. 通过Docker-compose(推荐)
安装Docker和Docker-compose (查看教程)
修改数据库密码,编辑docker-compose.yaml文件
# 修改数据库密码(docker-compose.yaml文件,第52行)
– MYSQL_ROOT_PASSWORD=123456 #root密码。
自定义外网端口,无需修改可跳过(默认:8080),编辑docker-compose.yaml文件
# 自定义端口(docker-compose.yaml文件,第27行)
ports:
– “8080:80”
# 修改8080为新的端口号
# 注意:需确保端口策略已放行
执行docker-compose up -d等待拉取镜像和构建容器完成。
2. 通过shell脚本:
打开终端,进入本项目的目录
执行以下命令
chmod +x install.sh
./install.sh
按提示操作至部署完成。
三、开始使用:
访问http://IP:8080/install,进入导航页安装程序(若提示环境检测不通过可尝试执行docker-compose restart重启容器再试)
数据库配置:
数据库地址:10.10.10.1或(spage-mysql)
数据库端口:3306
数据库名:spage(或其他,若数据库名不存在安装程序会自动创建)
数据库用户名:root
数据库密码:第2步设置的密码,默认123456
完成安装:
外网地址:http://IP:8080
内网地址:http://10.10.10.10
后台地址:
http://IP[:端口]/admin
后台账号:admin
后台密码:123456
四、常见问题:
1. 安装提示PHP环境缺少扩展
重启容器再次尝试安装
#Docker-compose部署方式
docker-compose restart
#shell脚本部署方式
docker-compose -f docker-compose-sh.yml restart
2. 安装提示目录不可写
# 执行以下命令
docker exec -it spage-php74 chown -R www-data:www-data /var/www/html
项目说明:
导航系统 整合了一些优秀的导航页,为了让使用和网站管理更方便,增加了后台管理。并修改和优化了部分内容:
使用PHP+MySql,增加后台管理多模板选择,支持在后台切换模板。
增加常用搜索引擎,如:知乎、哔哩哔哩、在线翻译等(支持自定义)
支持用户提交收录申请,地址:http://域名/apply
部分模板优化和增加部分功能,如返回顶部、获取输入框焦点、时间日期显示等
另外,如果你有更好的建议或者反馈问题欢迎提交Issue!
背景设置:
每日一图背景: 导航系统支持使用Bing每日一图作为背景,接口地址:/assets/img/bing.php,但直接调用的bing.php返回的图片并不是静态文件,不会产生缓存,会导致后续加载速度慢。
解决方案:修改/assets/img/cron.php文件配置秘钥,然后添加一个每天执行的CRON任务:GET http://域名/assets/img/cron.php ,执行后会将Bing每日一图保存到assets/img/background.jpg,然后在后台修改背景地址为:./assets/img/background.jpg即可
其他背景: 前往后台设置











导航页通常指的是一个网站或应用程序的主页,它提供了访问不同功能、服务或内容的快速链接。导航页的设计旨在帮助用户快速找到他们需要的信息或服务,通常包括以下几个关键元素:
1. 标题和Logo:通常位于页面的顶部,帮助用户识别网站或应用程序的品牌。
2. 导航菜单:通常位于页面的顶部或侧边,包含主要的链接,如“首页”、“关于我们”、“服务”、“产品”、“联系我们”等。
3. 搜索栏:允许用户输入关键词来快速找到他们需要的内容。
4. 功能模块:可能包括新闻动态、最新产品、热门文章、用户登录/注册等。
5. 页脚:通常包含版权信息、隐私政策、使用条款、联系信息等。
一个好的导航页设计应该简洁明了,易于使用,并且能够适应不同的设备(如桌面电脑、平板电脑和手机)。随着响应式设计的普及,现代导航页通常会根据设备的屏幕大小自动调整布局,以提供最佳的用户体验。
如果你需要设计一个导航页,可以考虑以下步骤:
1. 确定目标:明确导航页的主要目标是什么,是提供信息、销售产品、还是提供服务。
2. 用户研究:了解你的目标用户的需求和行为,以便设计出符合他们期望的导航页。
3. 内容组织:合理组织内容,确保用户能够快速找到他们需要的信息。
4. 视觉设计:选择合适的颜色、字体和图像,以创建一个视觉上吸引人的页面。
5. 测试和优化:在发布之前,进行用户测试,收集反馈,并根据反馈进行优化。
希望这些信息对你有所帮助!如果你有更多具体的需求或问题,欢迎继续提问。