问答社区
DeepSeek编写动画阅读卡片的HTML代码,包含CSS动画效果和基本的卡片翻转功能
分类:技术分享
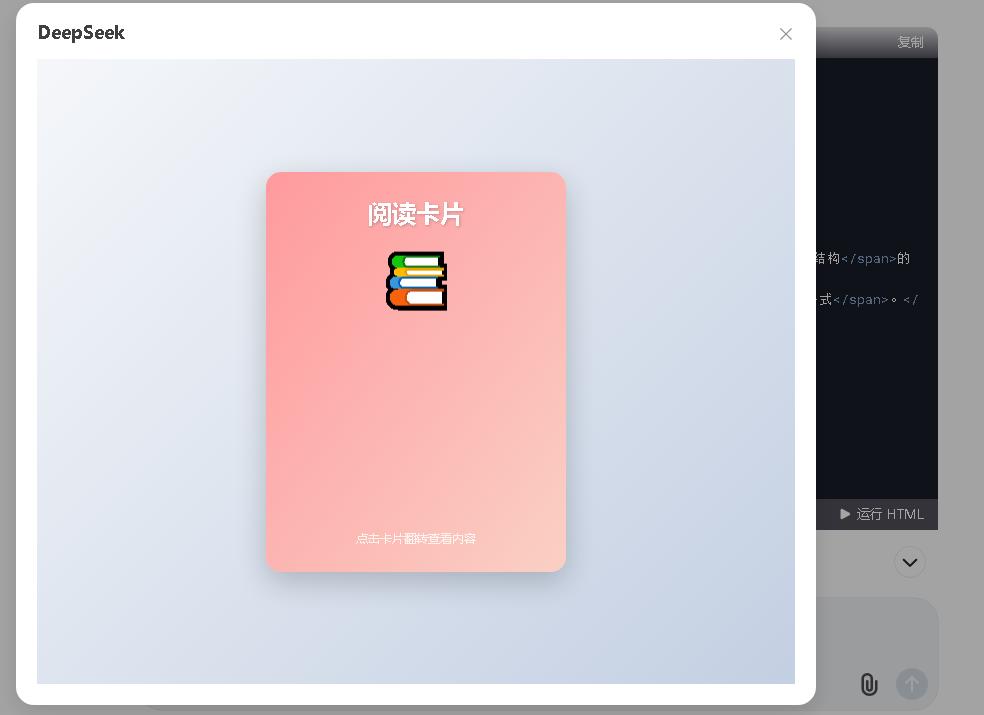
HTML 动画阅读卡片
以下是一个简单的动画阅读卡片的HTML代码,包含CSS动画效果和基本的卡片翻转功能:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>动画阅读卡片</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } body { font-family: 'Arial', sans-serif; display: flex; justify-content: center; align-items: center; min-height: 100vh; background: linear-gradient(135deg, #f5f7fa 0%, #c3cfe2 100%); perspective: 1000px; } .card-container { width: 300px; height: 400px; position: relative; transform-style: preserve-3d; transition: transform 0.8s; cursor: pointer; } .card-container:hover { transform: rotateY(180deg); } .card { position: absolute; width: 100%; height: 100%; backface-visibility: hidden; border-radius: 15px; box-shadow: 0 10px 30px rgba(0, 0, 0, 0.2); padding: 25px; display: flex; flex-direction: column; justify-content: space-between; } .card-front { background: linear-gradient(to right bottom, #ff9a9e, #fad0c4); color: white; text-align: center; transform: rotateY(0deg); } .card-back { background: linear-gradient(to right bottom, #a1c4fd, #c2e9fb); color: #333; transform: rotateY(180deg); overflow-y: auto; } .card-title { font-size: 24px; font-weight: bold; margin-bottom: 15px; text-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2); animation: fadeIn 1s ease-in-out; } .card-icon { font-size: 60px; margin: 20px 0; animation: bounce 2s infinite; } .card-content { font-size: 16px; line-height: 1.6; margin-bottom: 20px; animation: slideUp 1s ease-in-out; } .card-footer { font-size: 12px; color: rgba(255, 255, 255, 0.8); animation: fadeIn 2s ease-in-out; } @keyframes fadeIn { from { opacity: 0; } to { opacity: 1; } } @keyframes slideUp { from { opacity: 0; transform: translateY(20px); } to { opacity: 1; transform: translateY(0); } } @keyframes bounce { 0%, 100% { transform: translateY(0); } 50% { transform: translateY(-15px); } } .highlight { background-color: #ffff00; padding: 2px 4px; border-radius: 3px; } </style> </head> <body> <div class="card-container"> <div class="card card-front"> <div> <div class="card-title">阅读卡片</div> <div class="card-icon">📚</div> </div> <div class="card-footer">点击卡片翻转查看内容</div> </div> <div class="card card-back"> <div class="card-title">HTML与CSS</div> <div class="card-content"> <p>HTML(超文本标记语言)是构建网页的<span class="highlight">基础结构</span>的语言。</p> <p>CSS(层叠样式表)用于控制网页的<span class="highlight">外观和格式</span>。</p> <p>结合使用HTML和CSS可以创建美观、响应式的网页设计。</p> <p>现代网页还经常使用JavaScript来添加交互功能。</p> </div> <div class="card-footer">继续学习更多前端知识</div> </div> </div> </body> </html>
功能说明
- 卡片翻转动画:当鼠标悬停在卡片上时,卡片会3D翻转显示背面内容
- 多种动画效果:
- 图标有上下弹跳动画
- 文字有淡入和上滑动画
- 高亮重点:背面内容中的关键词有黄色高亮效果
- 响应式设计:适应不同屏幕尺寸
自定义方法
你可以通过修改以下部分来自定义卡片:
- 修改
.card-front和.card-back的背景颜色 - 更改图标(修改
📚为其他emoji或图标) - 更新卡片标题和内容文本
- 调整动画时间和效果
只需将这段代码保存为HTML文件,然后在浏览器中打开即可看到效果。


