问答社区
Chat-master开源大模型系统ChatMASTER部署教程
全套版本开源使用,旨在为开发小伙伴们介绍时间提高效率,搭建自己的ChatOwner


- 欢迎使用
chat-master开源大模型系统! - 请按照文档中的步骤进行操作,确保安装过程顺利进行。
- 如果您在安装过程中遇到任何问题,请仔细检查您的系统配置是否符合规范。根据我们的经验,大多数安装问题都可以通过自行检查来解决。
- 如果您仍然无法解决安装问题,请在issuse或交流群中提交您的配置信息以及报错信息的截图。我将尽快给予回复。
- 祝您安装成功,使用愉快!
-
项目构成
chat-masterjava服务项目chat-master-admin后台管理项目,技术采用vue2 + Element UIchat-master-web网页端项目,技术采用vue3 + TypeScript + NaiveUI + Tailwindchat-master-uniapp移动端项目
功能点介绍
- 可全局配置是否限制访问ChatMASTER,如开启无限制访问,则无需开通会员及电量就可以使用
- 配置网站名称、logo及站点描述,网页端可根据配置展示,可后台配置用户协议与隐私政策
- 可后台配置大模型信息及默认使用的模型版本
- 配置模型token,可根据不同的模型填入对应的key,方便用户配置
- 可自由配置GPT反代地址或是本地代理地址
- 配置微信登陆及支付信息
- 配置文件上传类型oss及短信oss服务,可自由选择腾讯云与移动云
chat-master java服务
环境准备
- Java8
- Maven
- Redis
- Mysql5.7
本地开发
第一步、下载代码
git clone https://gitee.com/panday94/chat-master.git代码下载完成之后,使用 IDEA 导入文件夹 chat-master 目录。
第二步、修改配置文件
修改
spring.profiles.active=dev# 注意检查环境 spring: # 环境 dev|test|prod profiles: active: dev将
application-dev.yml的 Mysql、Redis 的配置信息修改为自己的spring: # 缓存 redis: open: true # 是否开启redis缓存 true开启 false关闭 database: 0 host: 127.0.0.1 port: 6379 password: # 密码(默认为空) timeout: 6000 # 连接超时时长(毫秒 lettuce: pool: max-active: 1000 # 连接池最大连接数(使用负值表示没有限制) max-wait: -1 # 连接池最大阻塞等待时间(使用负值表示没有限制) max-idle: 10 # 连接池中的最大空闲连接 min-idle: 5 # 连接池中的最小空闲连接 #指定数据源 datasource: type: com.alibaba.druid.pool.DruidDataSource #多数据源配置 dynamic: primary: master strict: false #严格匹配数据源,默认false. true未匹配到指定数据源时抛异常,false使用默认数据源 datasource: # 数据库1 master: driver-class-name: com.mysql.jdbc.Driver url: jdbc:mysql://127.0.0.1:3306/chat_gpt?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=false&serverTimezone=GMT%2B8 username: root password: 123456 # 数据库2 slave_1: driver-class-name: com.mysql.jdbc.Driver url: jdbc:mysql://127.0.0.1:3306/chat_gpt?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=false&serverTimezone=GMT%2B8 username: root password: 123456第三步、执行sql
执行chat-master项目下doc/sql/chat-gpt.sql即可
第四步、替换openkey表中的模型key信息或在后台配置
第五步、启动ChatApplication中的main方法
# 输出到这启动完成 Started ChatApplication in 7.21 seconds (JVM running for 8.124)打包(使用idea打包)
使用idea将项目打包为jar包,打包后文件在项目跟路径target目录下为
chat-master.jarchat-master-admin 后台管理项目
环境准备
- 建议node14版本,使用 nvm 可管理本地多个
node版本
本地开发
第一步、下载代码
git clone https://gitee.com/panday94/chat-master-admin代码下载完成之后,使用 VSCode 导入文件夹 chat-master-admin 目录。
第二步、进入项目目录
cd chat-master-admin第三步、安装依赖
npm install可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npmmirror.com第四步、启动服务
更换.env中BASE_API信息为自己后端地址 然后执行
npm run dev第五步、浏览器访问
http://localhost:2345打包
- 打包测试环境
# 复制测试环境配置信息 cp .env.development .env.staging # 修改.env.staging 信息 # 构建 npm run build:stage- 打包生产环境
# 复制测试环境配置信息 cp .env.development .env.production # 修改.env.production 信息 # 构建 npm run build:prod # 打包后文件在dist文件夹中chat-master-web 网页端项目
环境准备
- 建议node18版本,使用 nvm 可管理本地多个
node版本 - node-v查看node版本,如果非18版本使用
nvm use 18切换至18版本
本地开发
第一步、下载代码
git clone https://gitee.com/panday94/chat-master-web代码下载完成之后,使用 VSCode 导入文件夹 chat-master-web 目录。
第二步、进入项目目录
cd chat-master-web第三步、安装依赖
如果没有安装过pnpm先进行
npm install pnpm -g再执行
pnpm bootstrap第四步、启动服务
更换.env中GLOB_API_UR信息为自己后端地址 然后执行
pnpm dev第五步、浏览器访问
http://localhost:2345打包
- 打包生产环境
# 复制测试环境配置信息 cp .env .env.production # 修改.env.production 信息 # 构建 pnpm build # 打包后文件在dist文件夹中部署服务器🔥
⚠️ 注意事项
- 确保服务器上已安装jdk、mysql、redis及nginx,将chat-master中application.yml配置文件信息改为该服务器中信息。
- 如没有mysql、redis和nginx可自行百度安装。
- 服务器端口组放行80端口,如没有域名需放行服务8088端口或自行修改。
- 确认域名解析至当前ip
手动打包部署(使用nginx配置)
步骤一、服务器目录(自行选择)创建项目文件夹
mkdir chat-master步骤二、在步骤一文件夹下分别创建java、web文件夹
# 进入chat-master文件夹 cd /chat-master # 创建java文件夹 mkdir java # 创建web文件夹 mkdir web # 创建admin文件夹,将admin放在web文件夹下,方便使用一个域名进行访问,可自行选择 cd /web/ mkdir admin步骤三、将chat-master、chat-master-web、chat-master-admin依次打包上传至服务器
如不清楚请点击查看打包命令
- 将chat-master.jar上传至/chat-master/java/目录下
- 将chat-master-web文件夹中dist/目录下文件压缩并上传至服务器/chat-master/web/目录下
- 将chat-master-admin文件夹中dist/目录下文件压缩上传至服务器/chat-master/web/admin/目录下
步骤四、启动chat-master后端服务
# 进入java服务目录 cd /chat-master/java/ # 启动java服务 nohup java -jar chat-master.jar --spring.profiles.active=prod > log.file 2>&1 &启动完之后即可通过http://你的服务器ip地址/8088/chat-master 确认是否启动成功
步骤五、配置nginx
server { listen 80; server_name gpt.master.com; index index.html index.htm default.htm default.html; root /你的服务器目录/chat-master/web location /chat-master { proxy_pass http://127.0.0.1:8088; proxy_set_header Host $Host:$server_port; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header REMOTE-HOST $remote_addr; add_header X-Cache $upstream_cache_status; proxy_set_header X-Host $host:$server_port; proxy_set_header X-Scheme $scheme; proxy_connect_timeout 30s; proxy_read_timeout 86400s; proxy_send_timeout 30s; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; } }步骤六、重新加载nginx配置
# 不同安装服务器重新加载命令不同,自行操作 nginx -s reload步骤七、访问项目地址
chat-master-web项目: http://gpt.master.com
chat-master-admin项目: http://gpt.master.com/admin
使用宝塔部署
步骤一、确认宝塔运行项目方式
推荐以Nginx方式运行
步骤二、确认宝塔是否安装Mysql、Redis、Nginx,如没有自行进入软件商店进行安装
步骤三、添加文件目录,并且依次将打包文件上传至文件目录中
# 宝塔默认文件项目为/www/wwwroot # 在/www/wwwroot/文件夹下创建gpt.master.com文件夹 cd /www/wwwroot/ mkdir gpt.master.com # 进入gpt.master.com文件夹 cd /gpt.master.com # 创建java文件夹 mkdir java # 创建web文件夹 mkdir web # 创建admin文件夹,将admin放在web文件夹下,方便使用一个域名进行访问,可自行选择 cd /web/ mkdir admin步骤四、创建Java服务
1、进入网站页面选择java项目,
2、如首次创建Java项目时宝塔会让你选择jdk,自行选择jdk解压路径
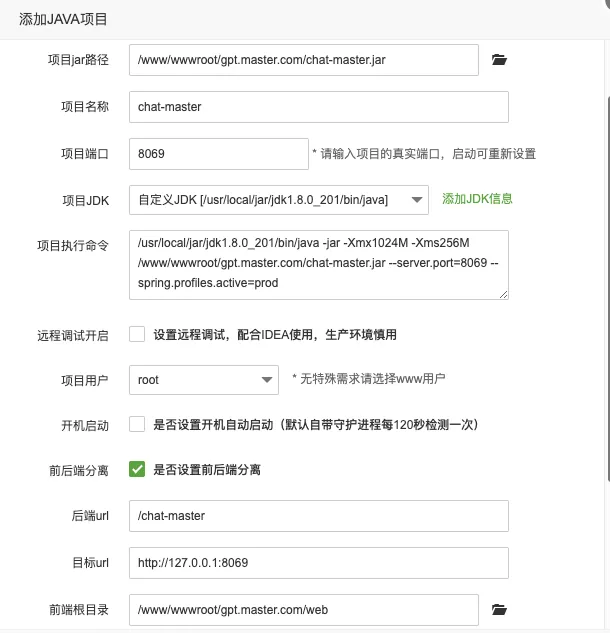
3、点击添加Java项目

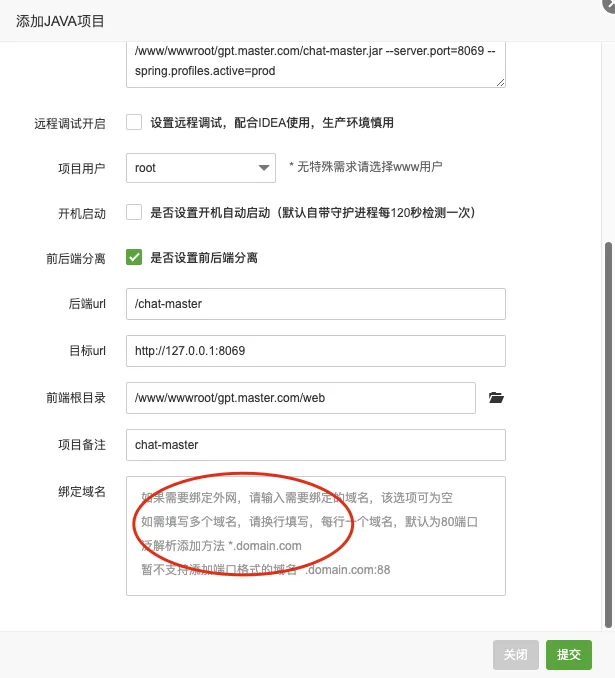
4、配置域名,在添加Java项目时可直接添加域名

提交完之后Java项目将会自动启动,如启动失败,查看日志排查原因
步骤七、访问项目地址
chat-master-web项目: http://gpt.master.com
chat-master-admin项目: http://gpt.master.com/admin
使用Docker部署
启动问题🔞
- 未加载到密钥信息
答:检查openkey表对应模型密钥是否存在,添加完之后当前需要重启服务。
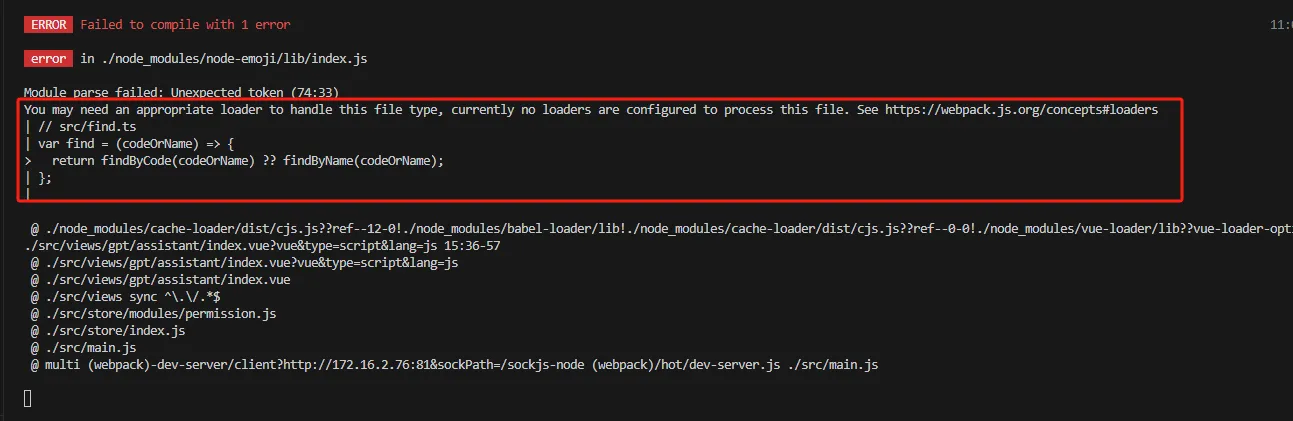
- chat-master-admin中提示
node-emoji/lib/index.js中return findByCode(codeOrName)??findByName(code0rName);语法报错如下图 
-
答:后台配置中assistant助手库配置需要使用到表情所以安装了node-emoji,可以将上述index.js中的??语法改为普通三目表达式 ?,如暂时不考虑可以先将index.js文件注释直接启动
常见问题🔫
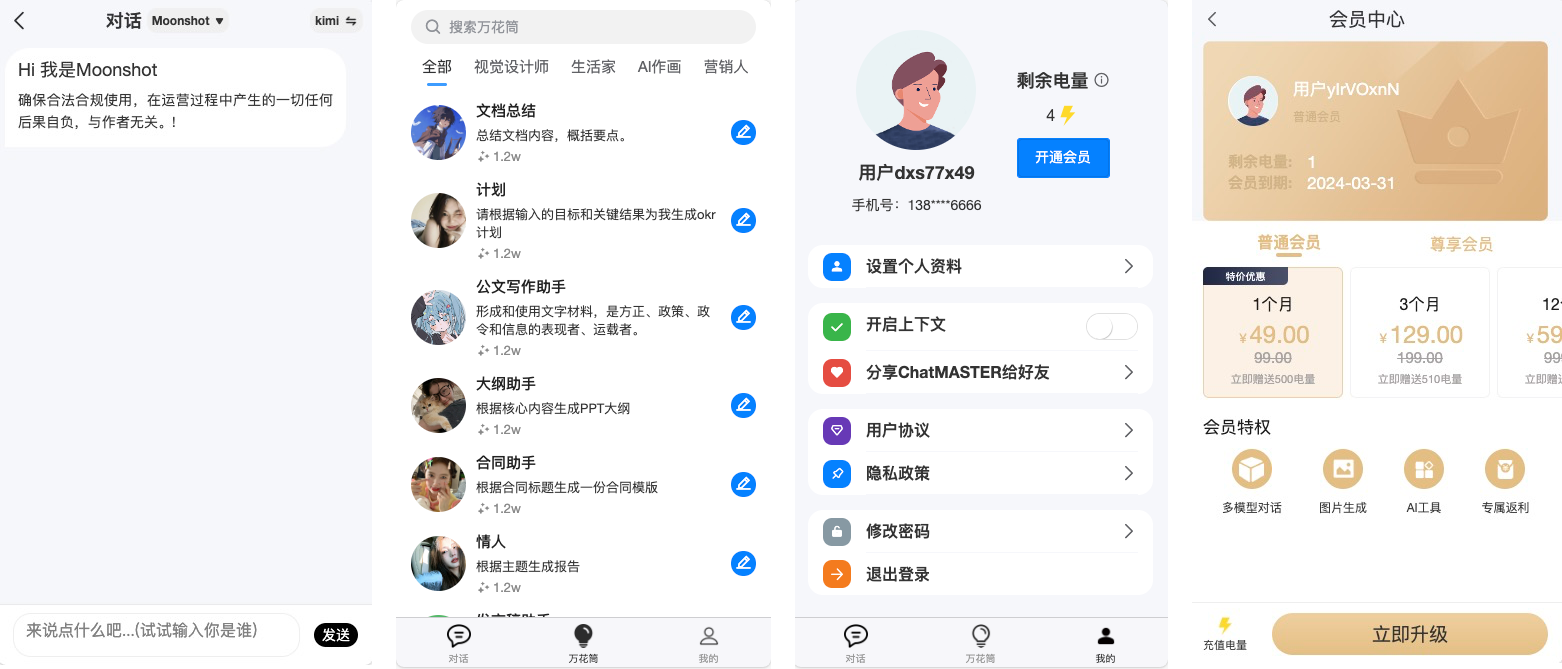
- 万花筒在哪里配置?
答:在后台的助手中心菜单下分别配置助手分类及助手,后台sql中已经提高了一些基础的模版,可在此进行编辑或添加。
- openkey可以在哪里可以进行配置?
答:在配置中心的token管理中进行配置
- 智谱的密钥该如何填写?
答:智谱密钥中,.前面的为key,.后面的为secret
- 是否可以去除使用限制或者修改注册默认赠送电量?
答:首先在系统管理-参数设置中找到·是否限制访问Chat·配置,如果限制则前往配置中心-站点配置-应用中心的免费体验次数中进行修改,如无限制,则可以无限访问ChatMASTER
- 是否有开通会员功能?
答:订单表已经建好,系统中引入了wx-java的sdk,可以二次开发会员功能,微信信息可以在配置中心-站点配置-微信信息中修改
- 如何本地访问openai接口?
答:在配置中心-站点配置-基础配置中配置代理方案,如本地开发可以直接选择环境代理,本地科学上网,如有代理地址,可以选择反向代理,并填写反代服务器地址如
https://openai.master.com/。如想使用自己代理地址,可参考[]使用CloudFlare方案。- 如何要使用oss、sms等?
答:可以在配置中心-站点配置-拓展信息中进行上传配置及短信配置,默认上传配置为本地上传。oss及sms工具类在包com.master.chat.comm.util中,可自行通过配置实现使用或可以放在yml中使用。如忽略安全因素想省事可以配置在工具类中(不建议)。
- 后台admin密码是多少?
答:默认密码为123456,登陆进去建议先修改密码。


